

Introductie
Het probleem
Op dit moment bestaan er al aardig wat e-mail, to-do en kalender apps. Ze zijn continu verbeterd en werken langzamerhand behoorlijk goed. Echter is het nog steeds niet zo dat de kalender apps samenwerken met de to-do apps om aan te tonen wanneer er
een deadline voor een bepaalde taak staat. Hetzelfde geldt voor e-mails. Wanneer je een e-mail inplant voor het weekend is dit nergens terug te vinden in je kalender app?
Zoals ik al zei, de individuele apps zijn goed. Waar echter nog veel
kan veranderen is de samenwerking tussen deze apps.
Het idee
Layers App zorgt voor een naadloze intergratie tussen de drie meest productieve apps; e-mail, to-do en kalender apps. Wat dit product uniek maakt is dat elke laag binnen Layers de andere lagen weer aanvult om je leven zo productief mogelijk te maken.
Enkele
functies van Layers
- Je hoeft niet meer te switchen van apps, alles staat op één gemakkelijke plek.
- De kalender laat in één overzicht zien wat je afspraken zijn, welke taken je moet voltooien en welke e-mails je moet beantwoorden.
- Het kunnen inplannen (schedule) van e-mails én taken om even tot rust te komen.
- Taken delen om samen aan te werken, maar ook versturen via e-mails zodat diegene het kan importeren.
- Belangrijke e-mails kopellen aan taken zodat ze altijd bij elkaar staan.
Visuele identiteit
Logo
Het logo is opgebouwd uit drie elementen. Het eerste element representeert de samenwerking tussen de drie lagen waaruit Layers bestaat. Het tweede element geef de verbetering is de productiviteit weer en vervolgens komen ze allemaal samen bij het laatste
element waaruit het logo wordt gevormd.
Het logo heeft de vrijheid om zowel gebruikt te worden als een helder op zichzelf staand beeldmerk maar ook als onderdeel van het woordmerk, indien dat beter geschikt is.
Kleuren
De basis van de app heeft een rustgevende en minimale uitstraling zodat de inhoud goed tot zijn recht komt. Daaraan zijn enkele kleuren toegevoegd die goed met elkaar samenwerken en aandacht vragen voor belangrijke elementen.
Iconografie
De iconen hebben een minimalistische uitwerking gekregen. Dit zorgt ervoor dat je wordt gedwongen om ze zo duidelijk mogelijk te maken zonder overbodige elementen. Alle iconen zijn opgebouwd uit dunne lijnen van 1px zodat ze niet teveel aandacht vragen en de focus op de content van de Layers App blijft. De iconen bestaan uit twee groottes en zijn beide gemaakt aan de hand van een grid voor consistentie.
App design
Sitemap
De sitemap gaf structuur aan de gehele app waardoor de flow en de functies overzichtelijk werden. Hieronder is de complete sitemap te bekijken.

Scroll om de gehele sitemap te bekijken
Wireframes
Vervolgens zijn er wireframes gemaakt van de belangrijkste schermen binnen Layers. Tijdens het wireframen is er gelet op de hiërarchie, positionering van de elementen en op de content die erin komt. Tijdens dit proces wordt er nog geen rekening gehouden met vorm of kleur gebruik.










Scroll voor meer schermen 👉
Uitwerking van de schermen
Doel
Het hoofddoel van de Layers App is om de productiviteit te verhogen van de gebruiker. Dit is per definitie heel breed. Layers App pakt dit aan door de drie meest invloedrijke apps vloeiend in elkaar te laten overlopen
zodat ze perfect met elkaar samenwerken.
Het is voor de productiviteit essentieel dat de gebruiker zijn dag overzichtelijk heeft. Binnen de kalender laag van Layers zie je direct welke afspraken je vandaag, aankomende week of deze maand hebt,
welke taken je moet afronden en welke e-mails je moet beantwoorden.
Daarnaast help Layers je te focussen op de onderwerpen die belangrijk zijn. Alle taken en e-mails die zijn ingepland vragen geen aandacht en zullen je niet lastig vallen. Layers
streeft ervoor om te zorgen dat zowel de inbox als de takenlijsten aan het einde van de dag leeg zijn.
Design
Layers heeft een minimale uitstraling en legt de focus op onderdelen waar het nodig is. Een merendeel maakt gebruik van neutrale / rustige kleuren zodat de focus op de content blijft.

Navigatie
Layers heeft niet één specifiek hoofdscherm, maar meerdere voor elke laag. Aan de hand van de tabbar kan je te allen tijde naar de verschillende lagen navigeren. Mocht je binnen een laag enkele schermen diep
zijn, dan kan de tabbar ook gebruikt worden om naar het hoofdscherm van de desbetreffende laag terug te keren.
Ook zijn er enkele design conventies toegepast zoals het swipen naar rechts om terug te keren naar het vorige scherm. Deze gesture
is door de hele app toegepast op de plekken waar een terug knop beschikbaar is.



Scroll voor meer schermen 👉
To-do laag
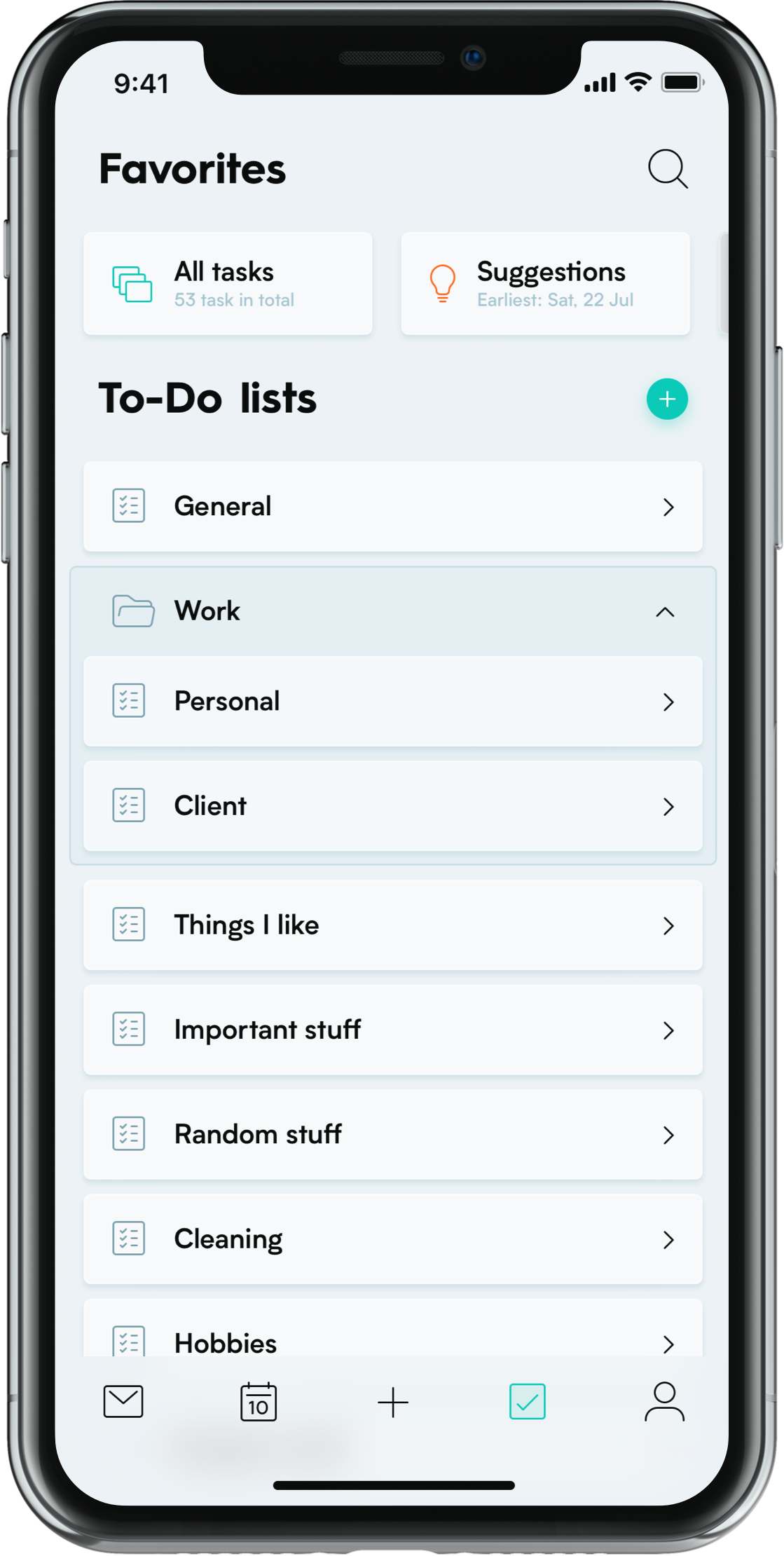
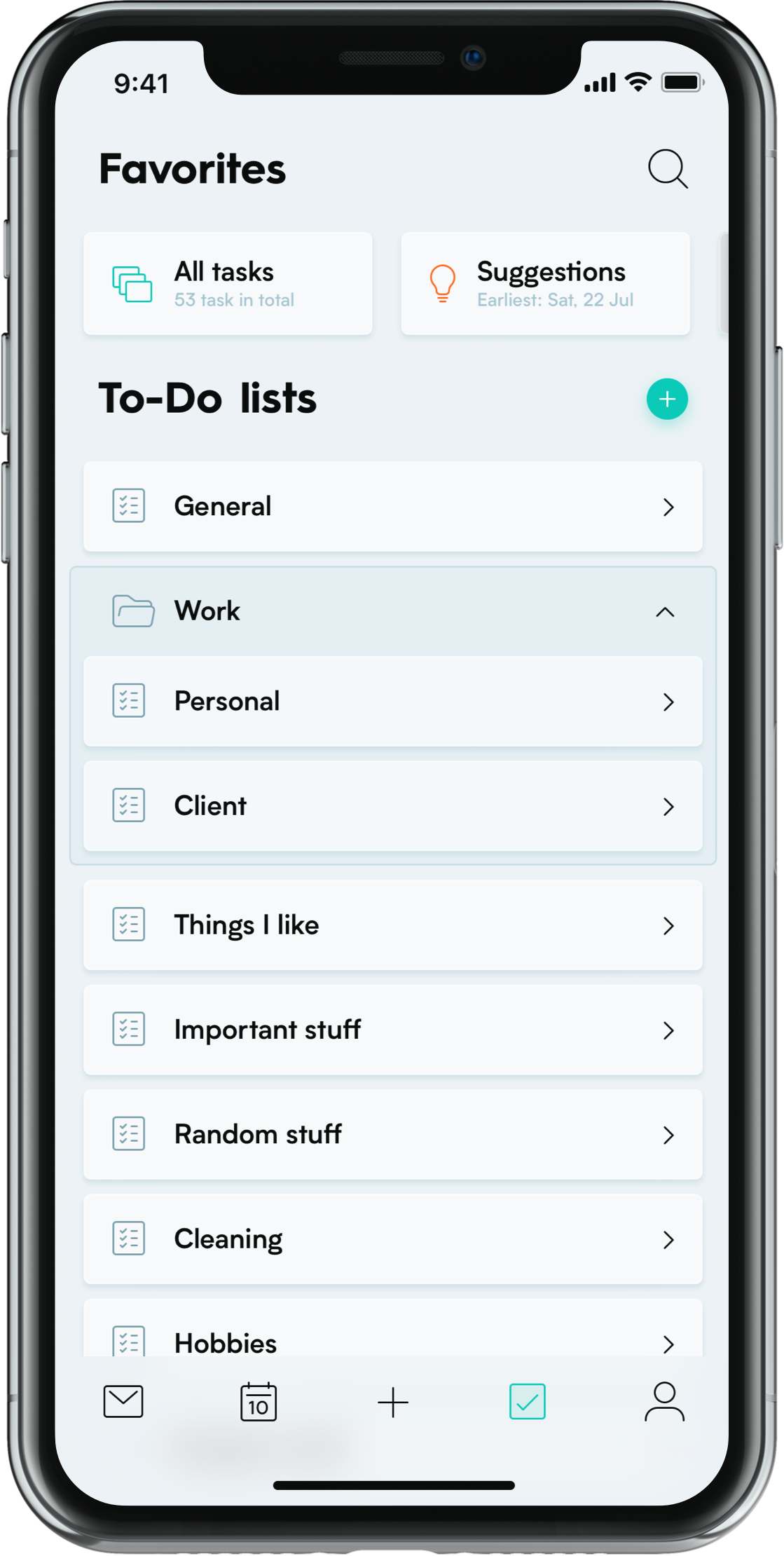
Hoofdscherm
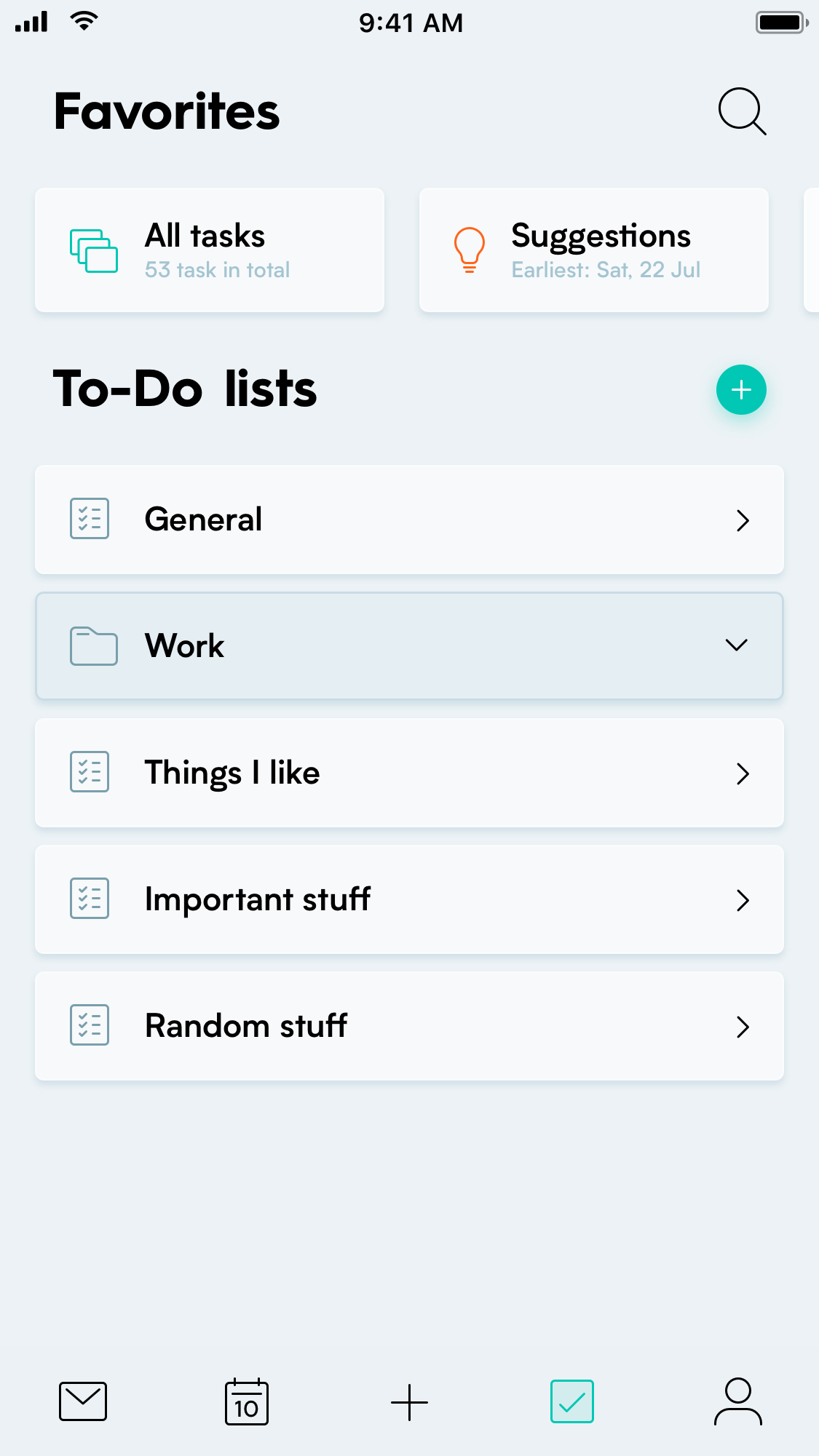
Het hoofdscherm van de to-do laag bestaat uit enkele slimme takenlijsten — Alle taken, Suggesties en Verwijderd — met daaronder de normale takenlijsten.
De ‘Alle taken’ en ‘Verwijderd’ slimme takenlijsten
spreken voor zich. ‘Suggesties’ bied een overzicht aan van de taken die je wellicht kan uitvoeren. Er wordt gekeken naar de deadlines en het aantal subtaken binnen de taken om zo te bepalen welke het beste is om te voltooien. Er wordt ook gekeken
naar oude taken die nog afgerond moeten worden om zo bij te blijven.
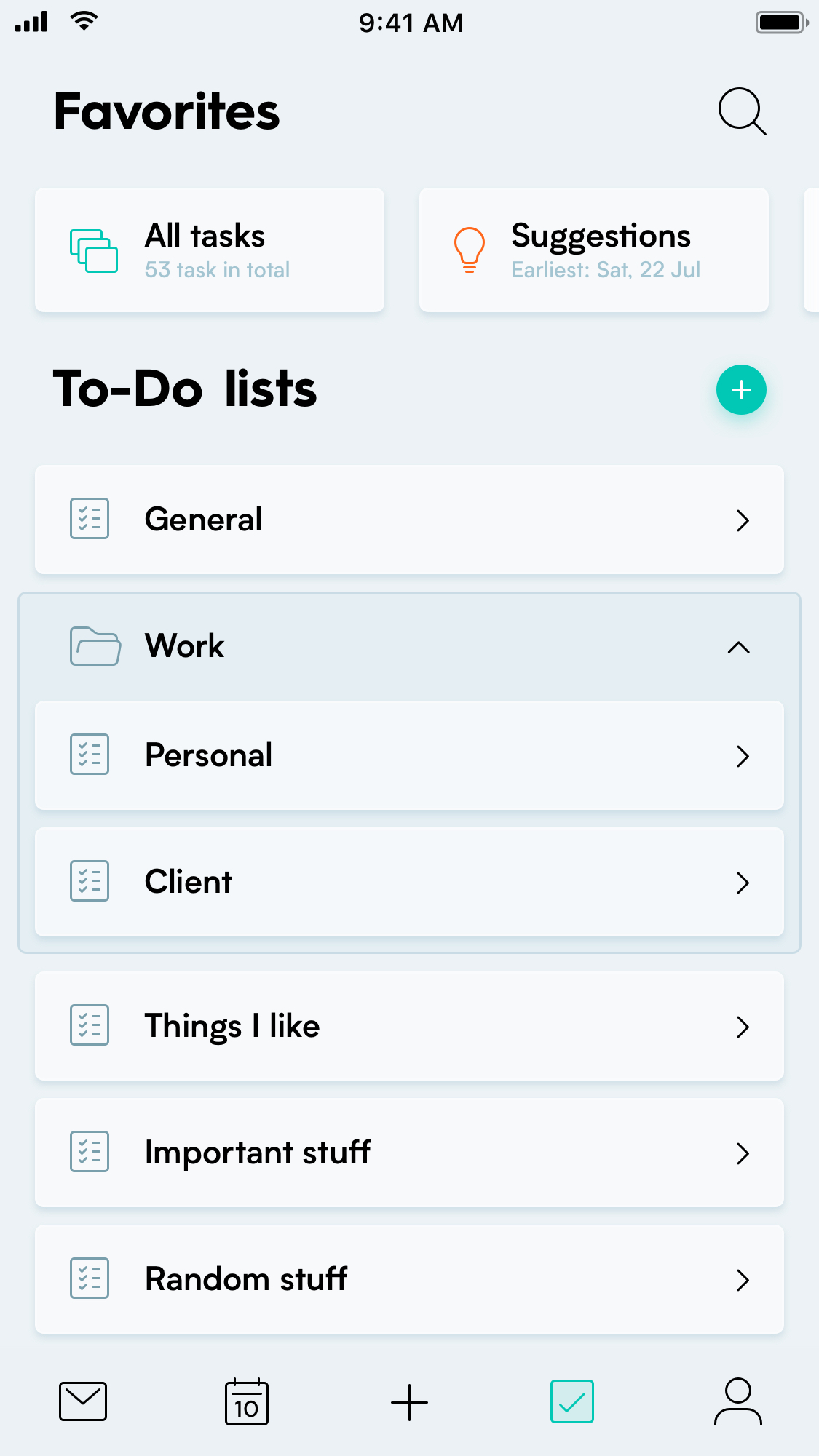
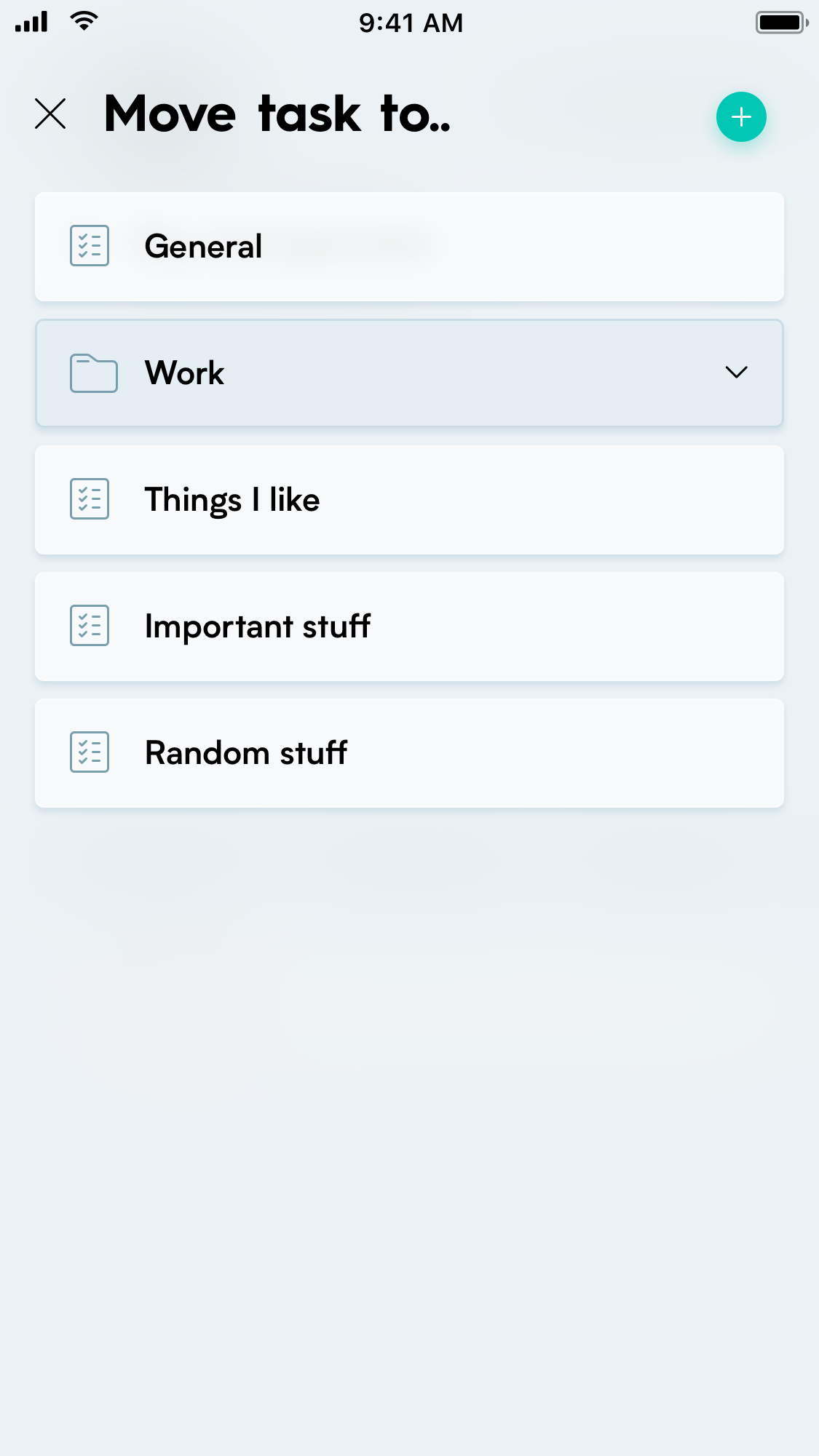
Onder de slimme takenlijsten zijn de persoonlijke takenlijsten te vinden en kunnen nieuwe takenlijsten worden gecreëerd. Indien meerdere takenlijsten bijelkaar horen kunnen
deze in een gezamenlijke groep worden geplaatst.
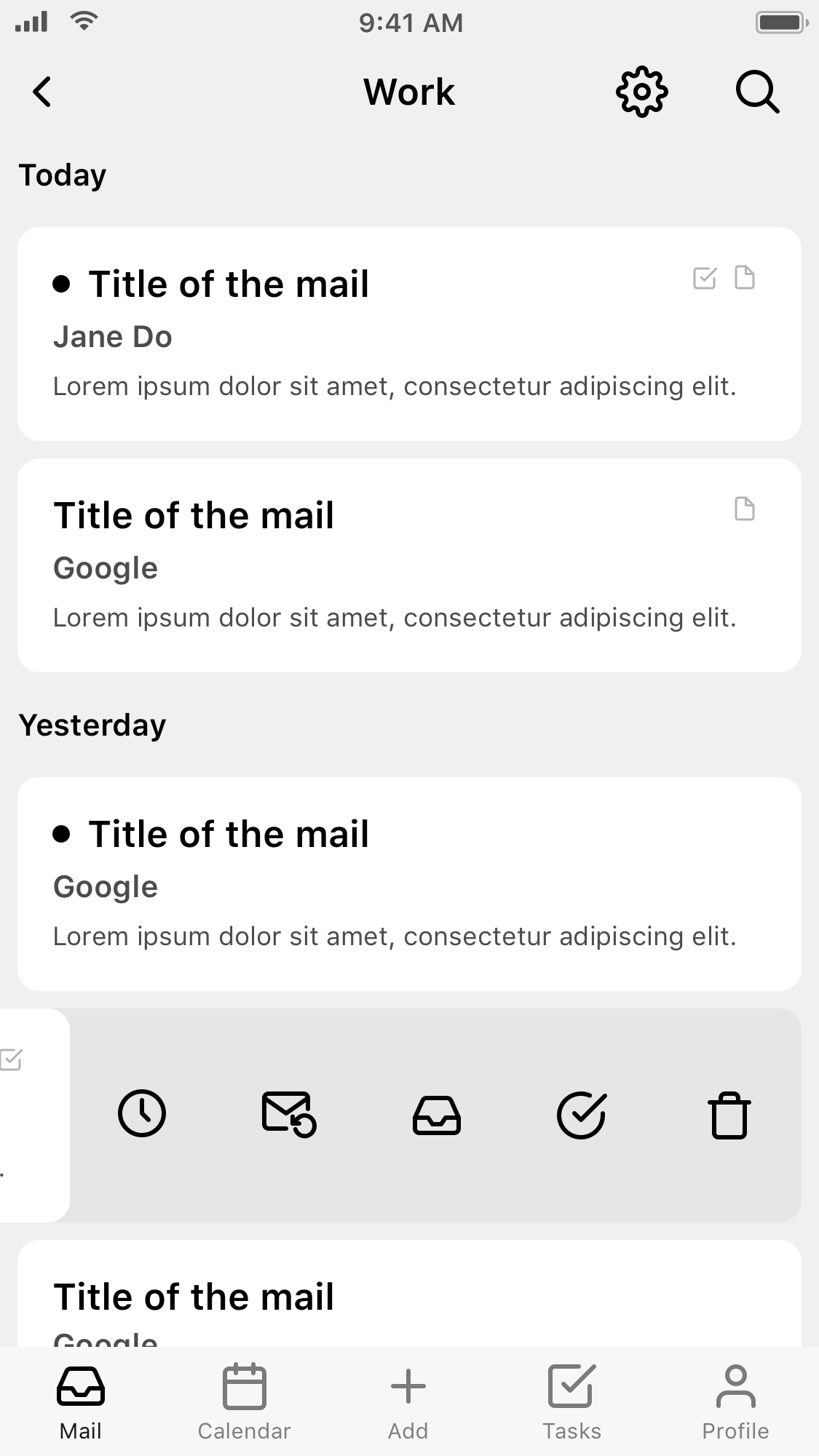
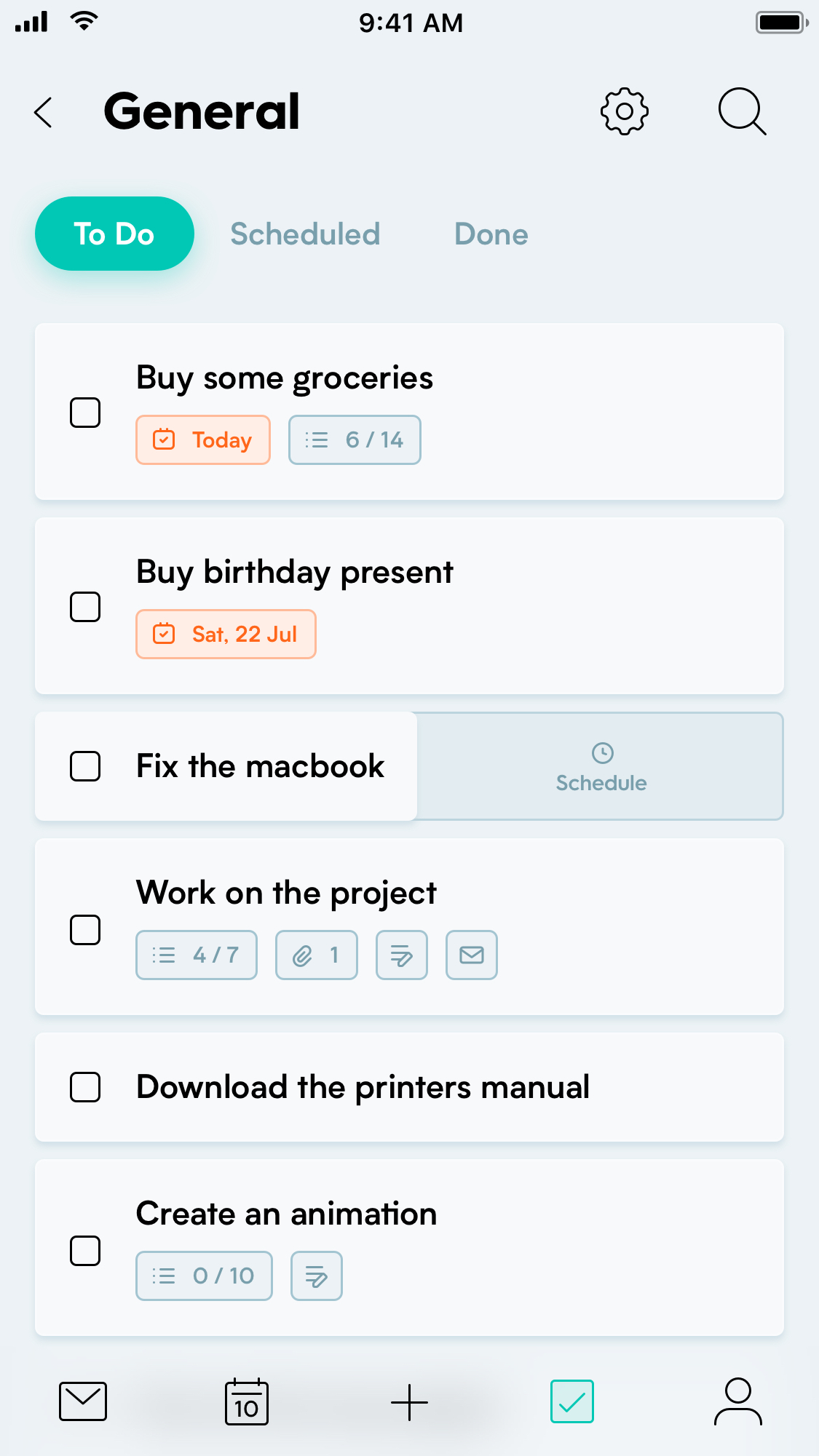
Takenlijst
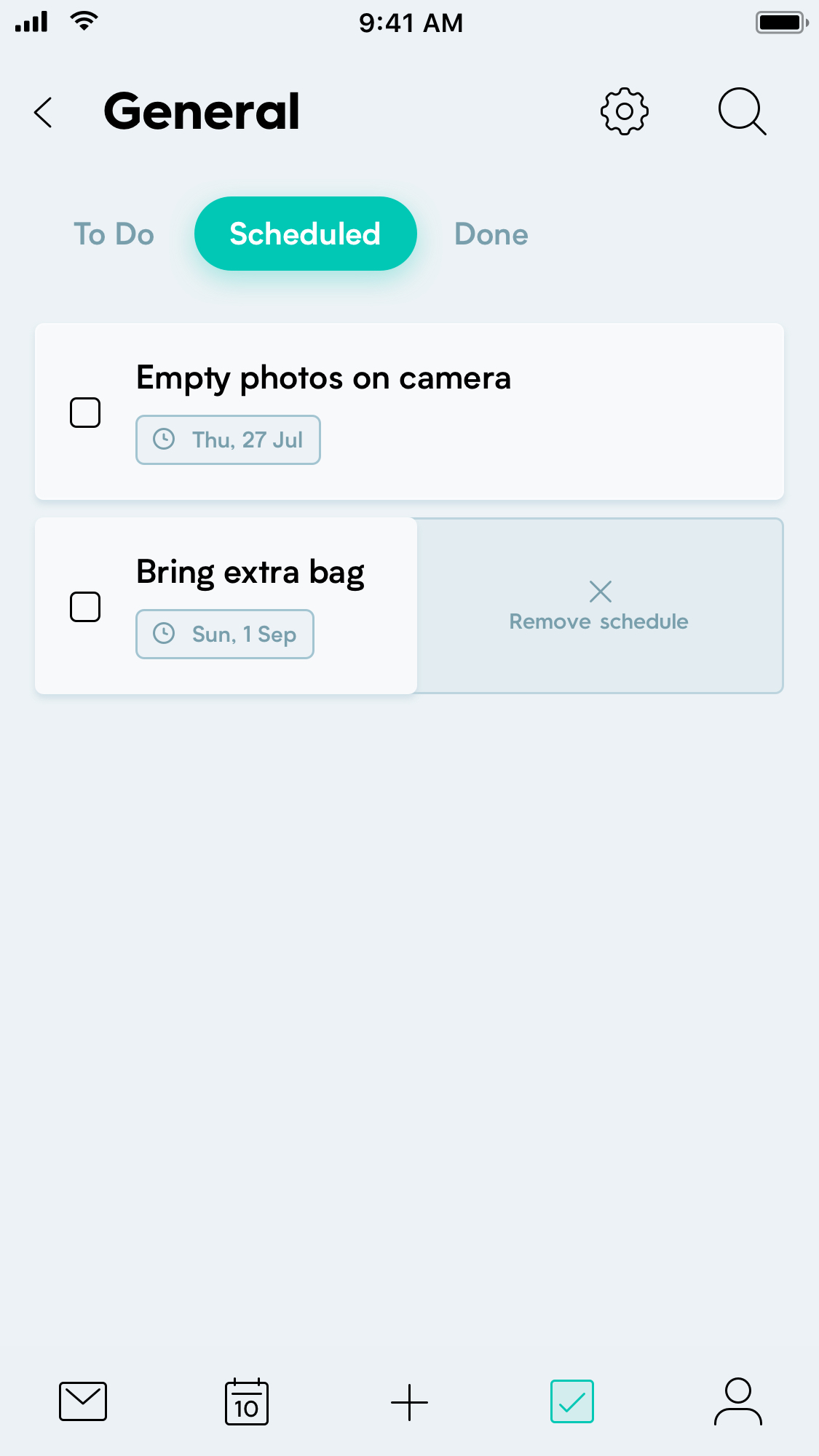
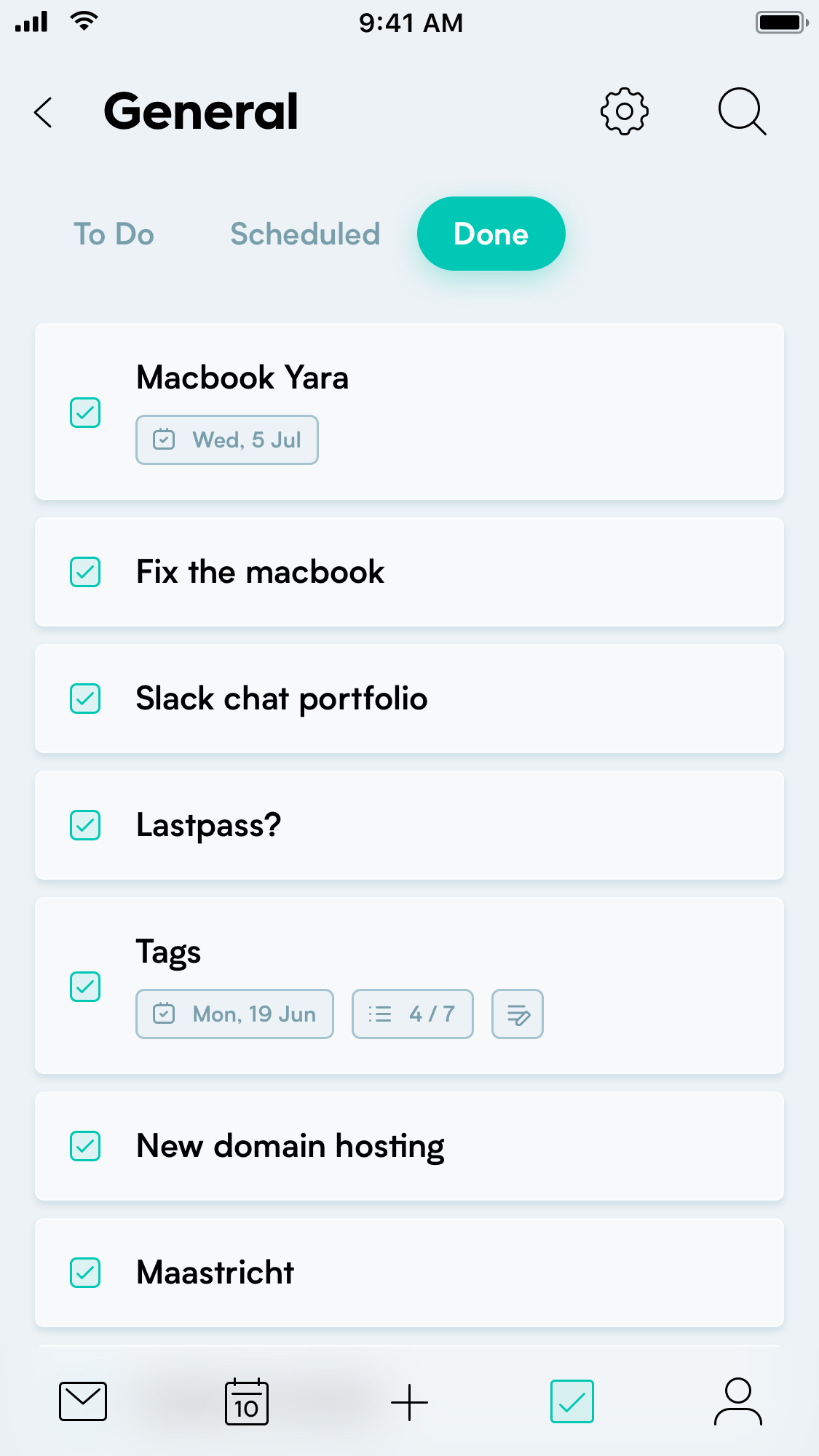
Binnen de takenlijst zijn er drie secties. To Do, Scheduled & Done. Het doel is hierbij om de ‘To Do’ sectie zo schoon mogelijk te houden door alle taken waar niet aan wordt gewerkt in te plannen. Deze komen
dan in de ‘Scheduled’ sectie terecht.
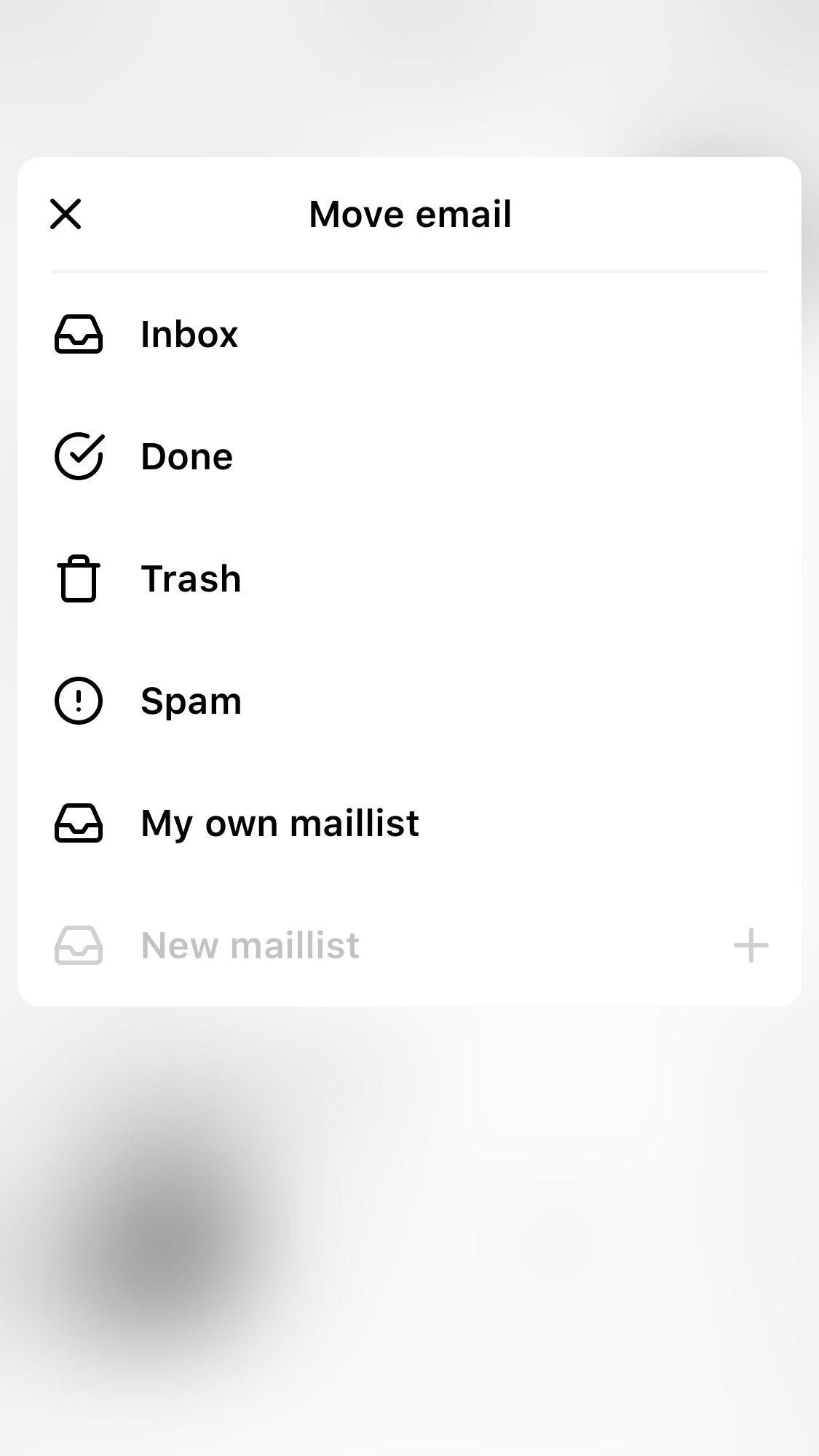
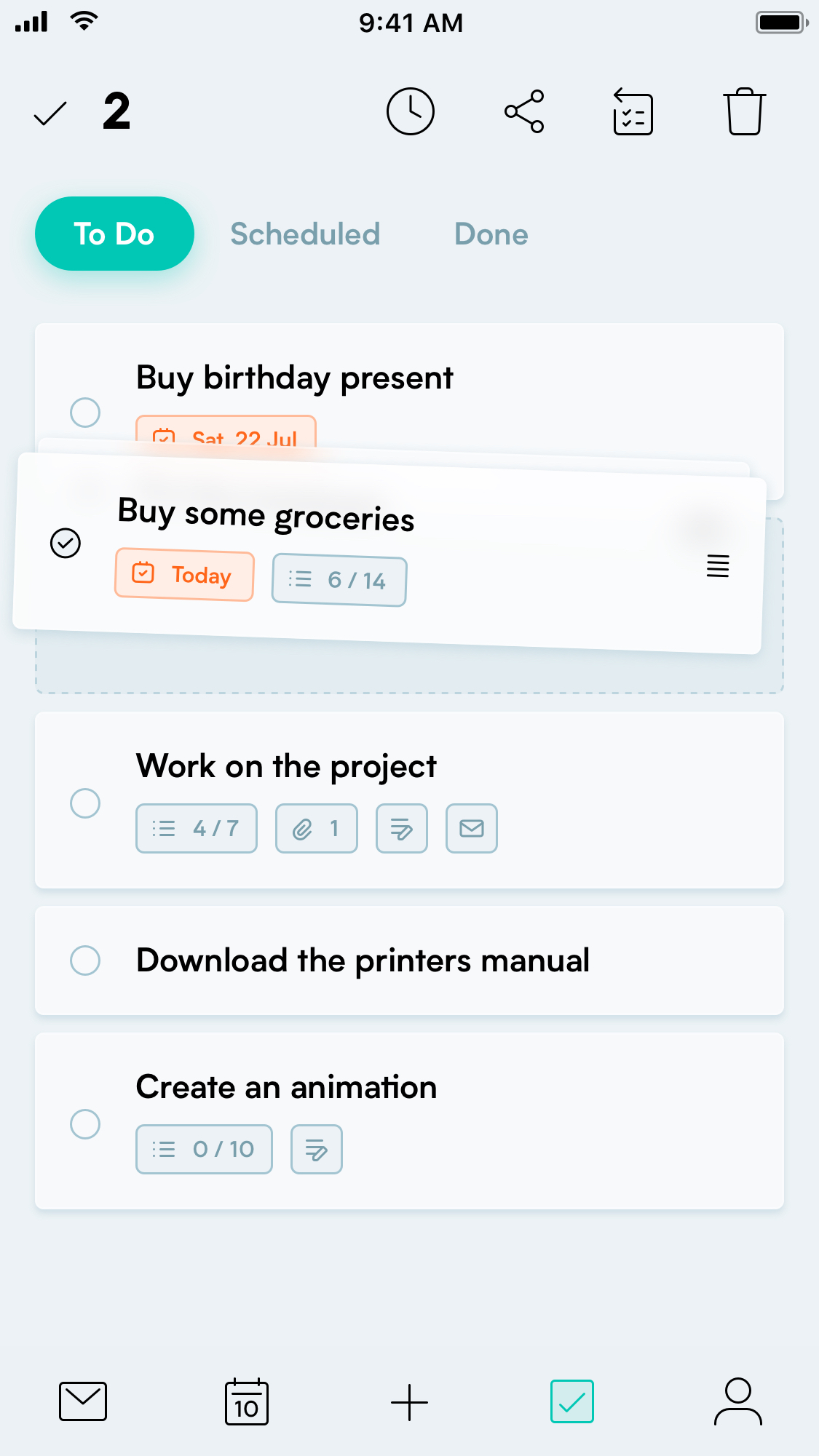
Het inplannen kan op meerdere manieren, de snelste is om een enkele taak naar links te swipen. Indien je meerdere taken tegelijkertijd wilt inplannen moeten ze eerst worden geselecteerd.





Scroll voor meer schermen 👉
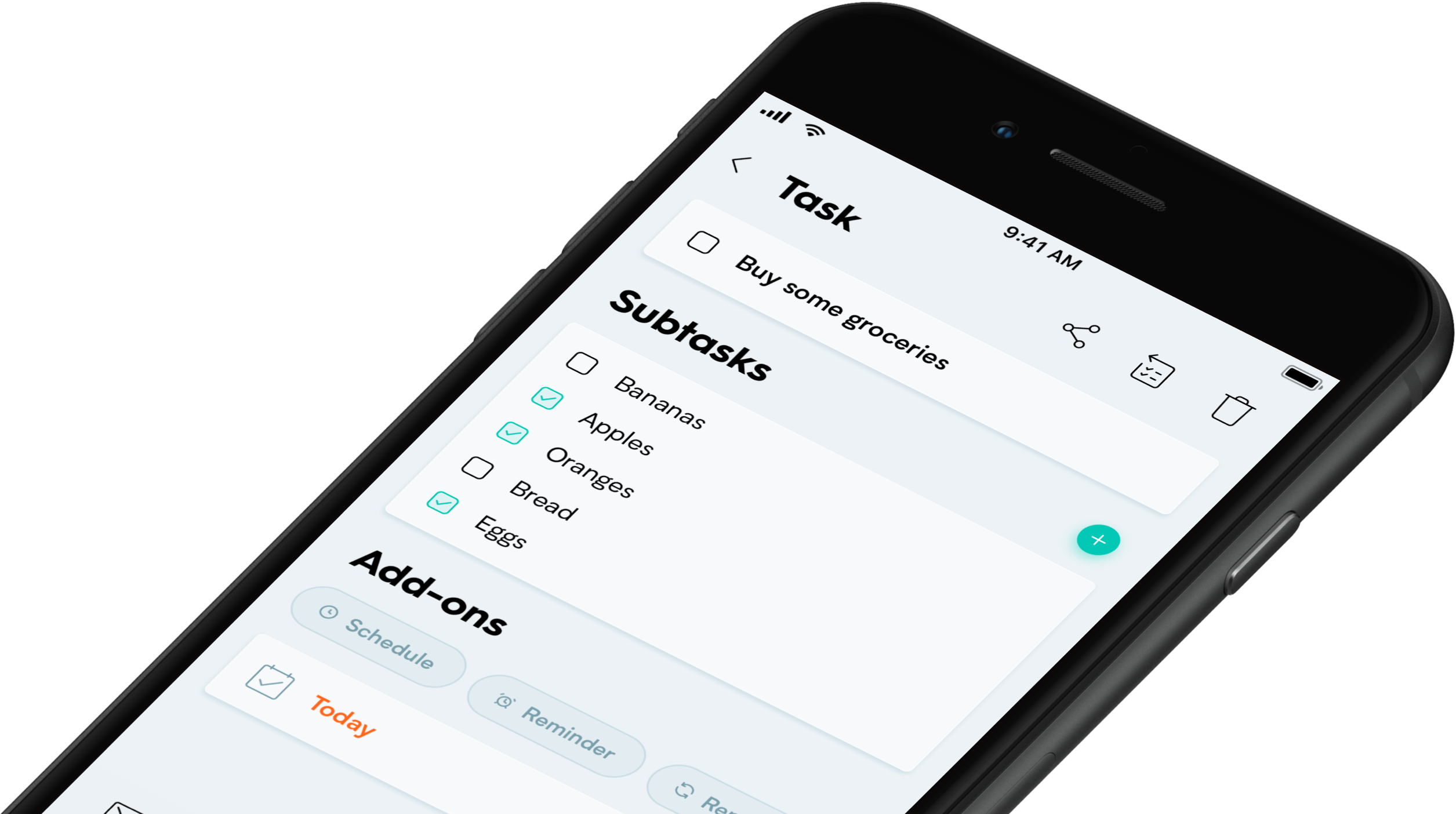
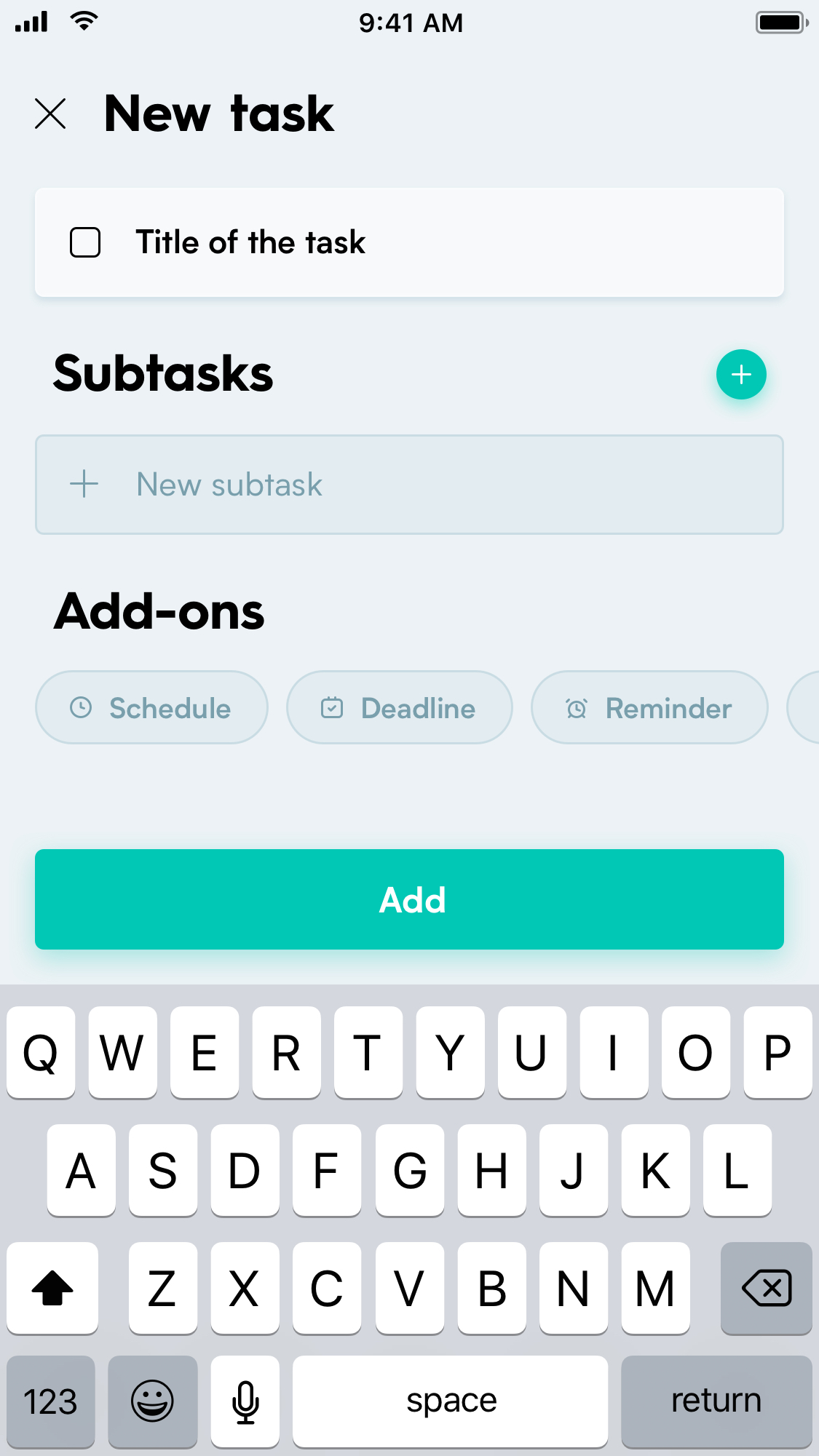
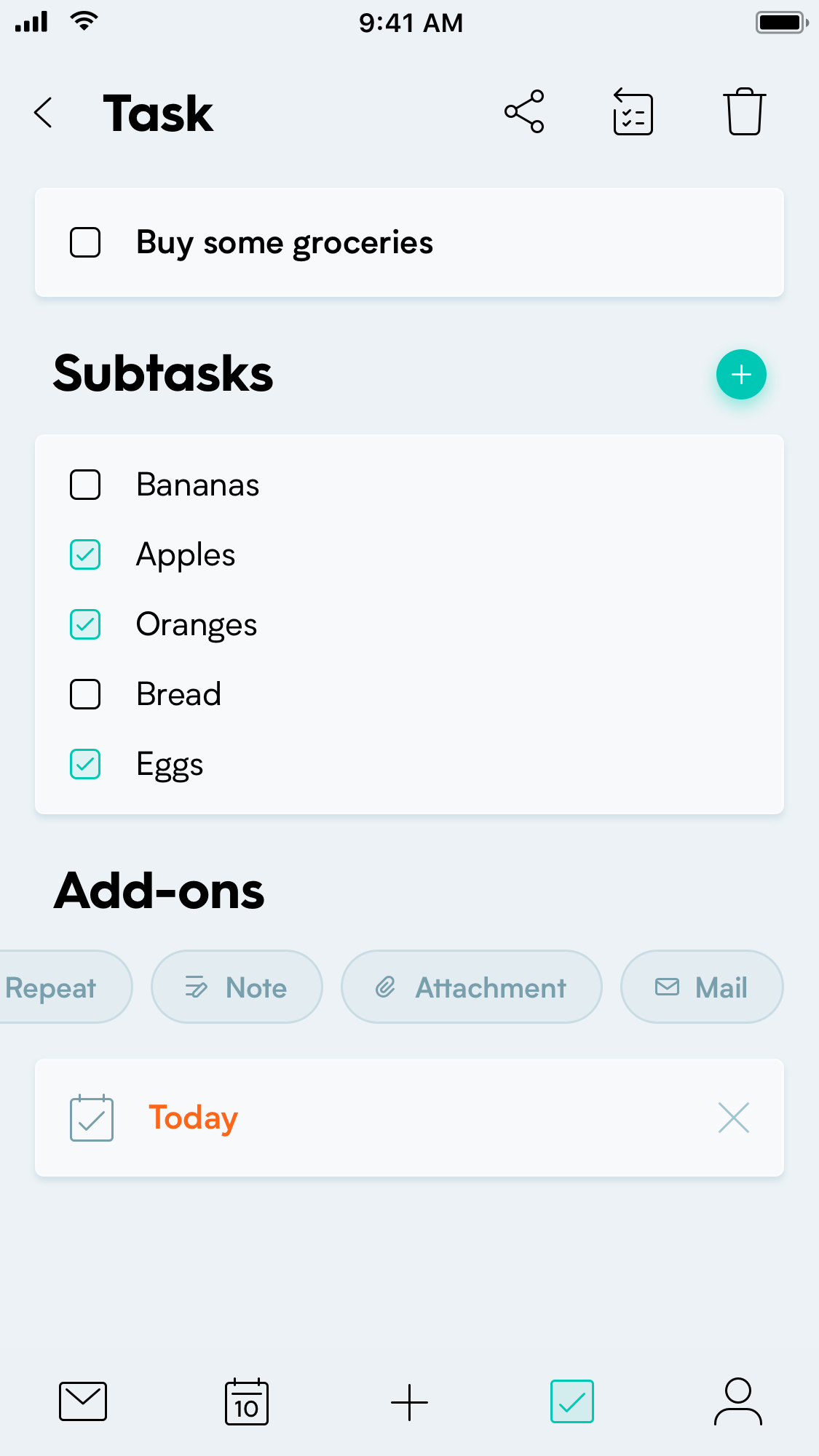
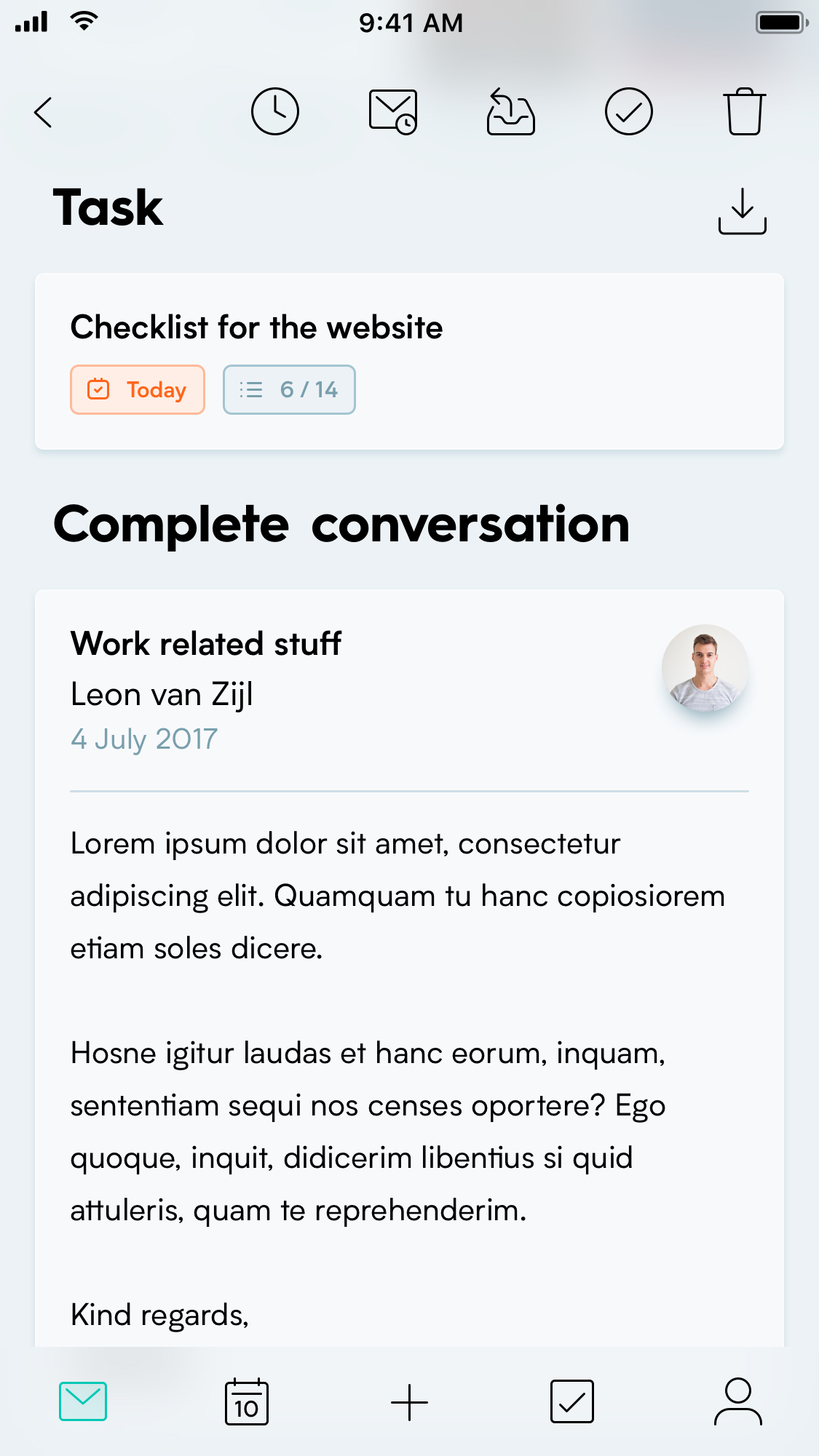
Taak
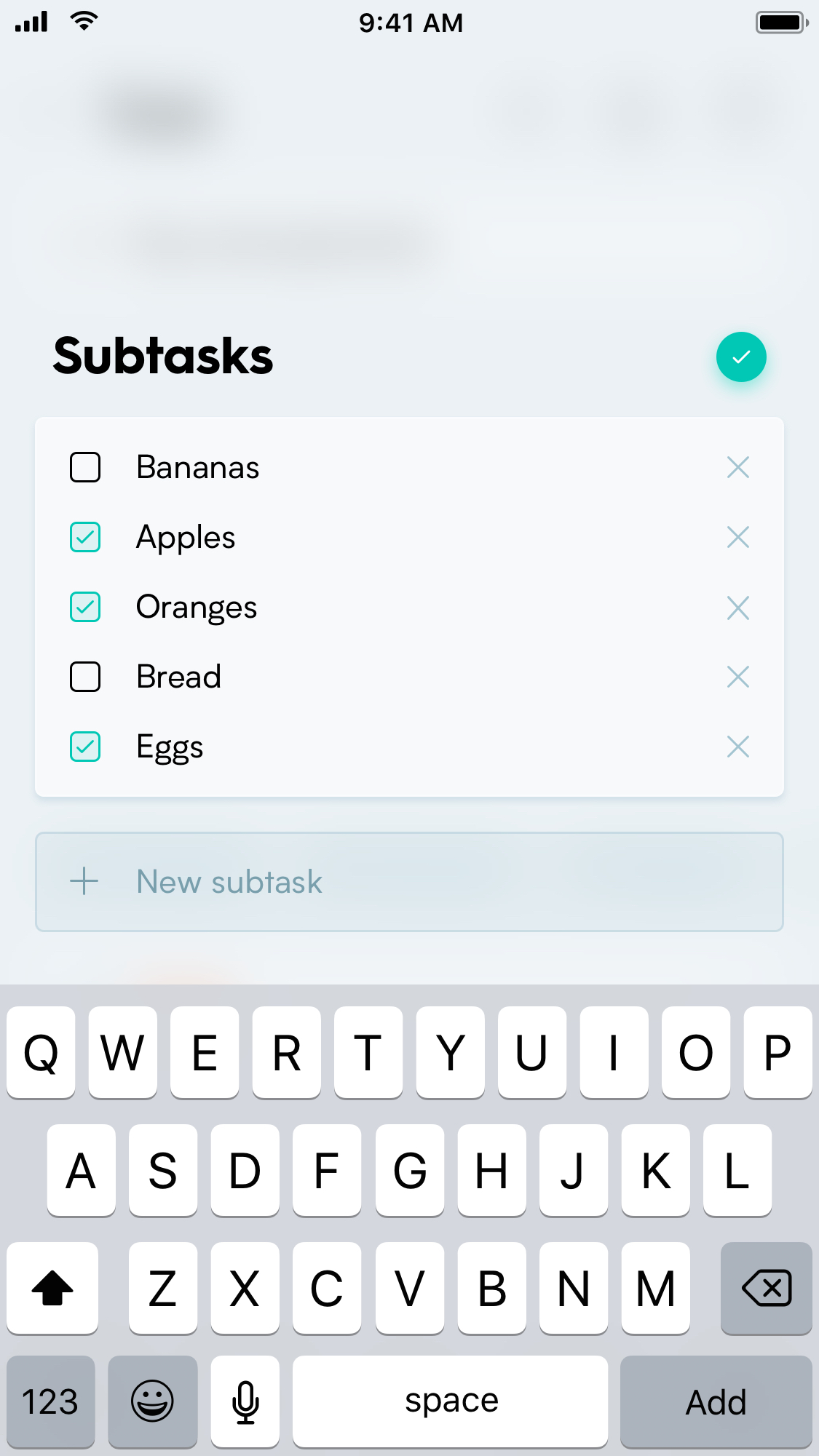
De taken zelf zijn ook opgebouwd uit meerdere onderdelen. De eenvoudigste variant is een simpele taak zonder subtaken of add-ons. Hoe groter de taken worden des te complexer ze ook worden. Het is efficient om een
grote taak op te delen in kleinere subtaken om het overzichtelijk te houden.
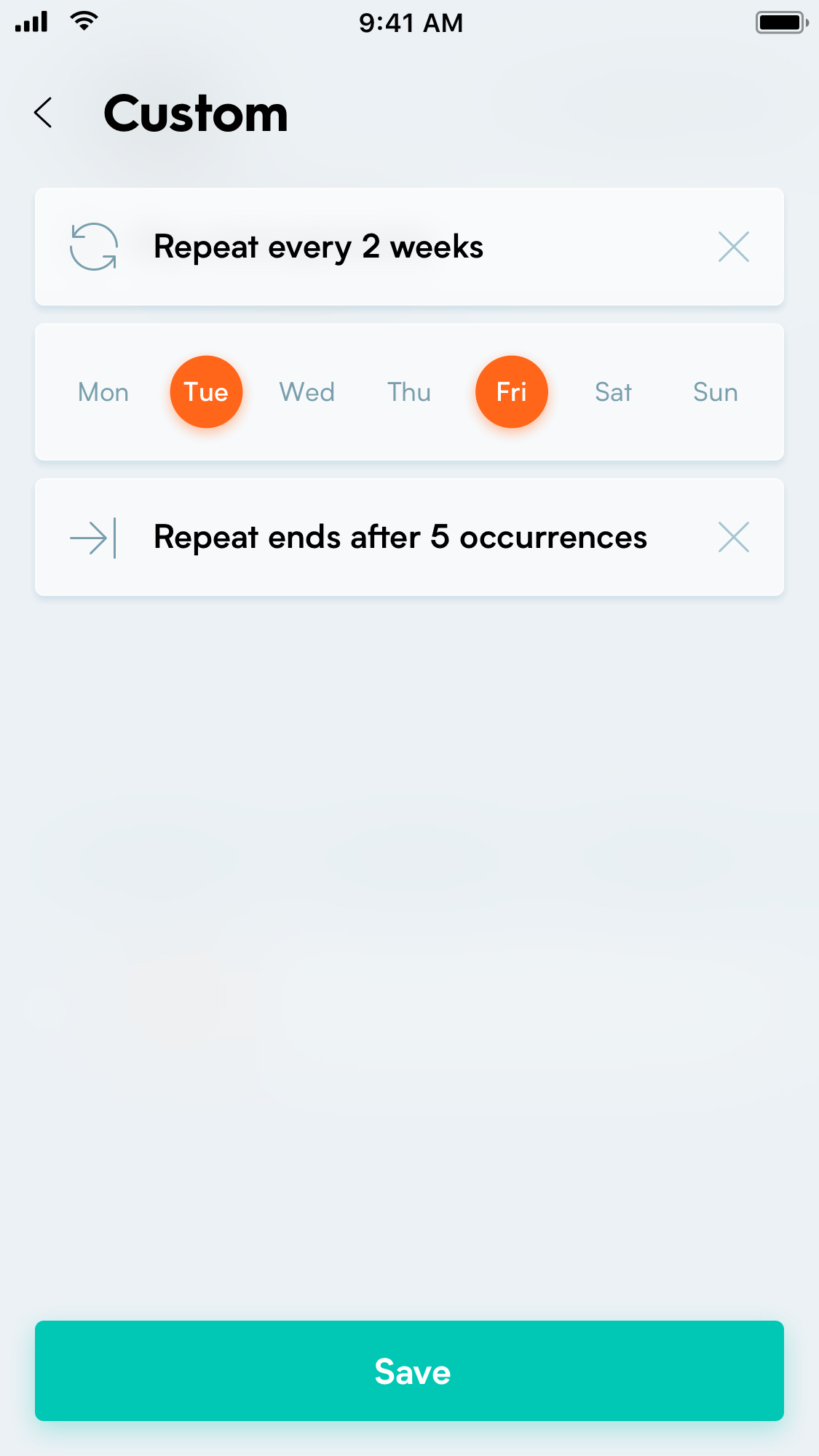
Daarnaast kunnen er add-ons aan de taken worden toegevoegd voor extra functionaliteit. Er zijn in totaal zeven add-ons:
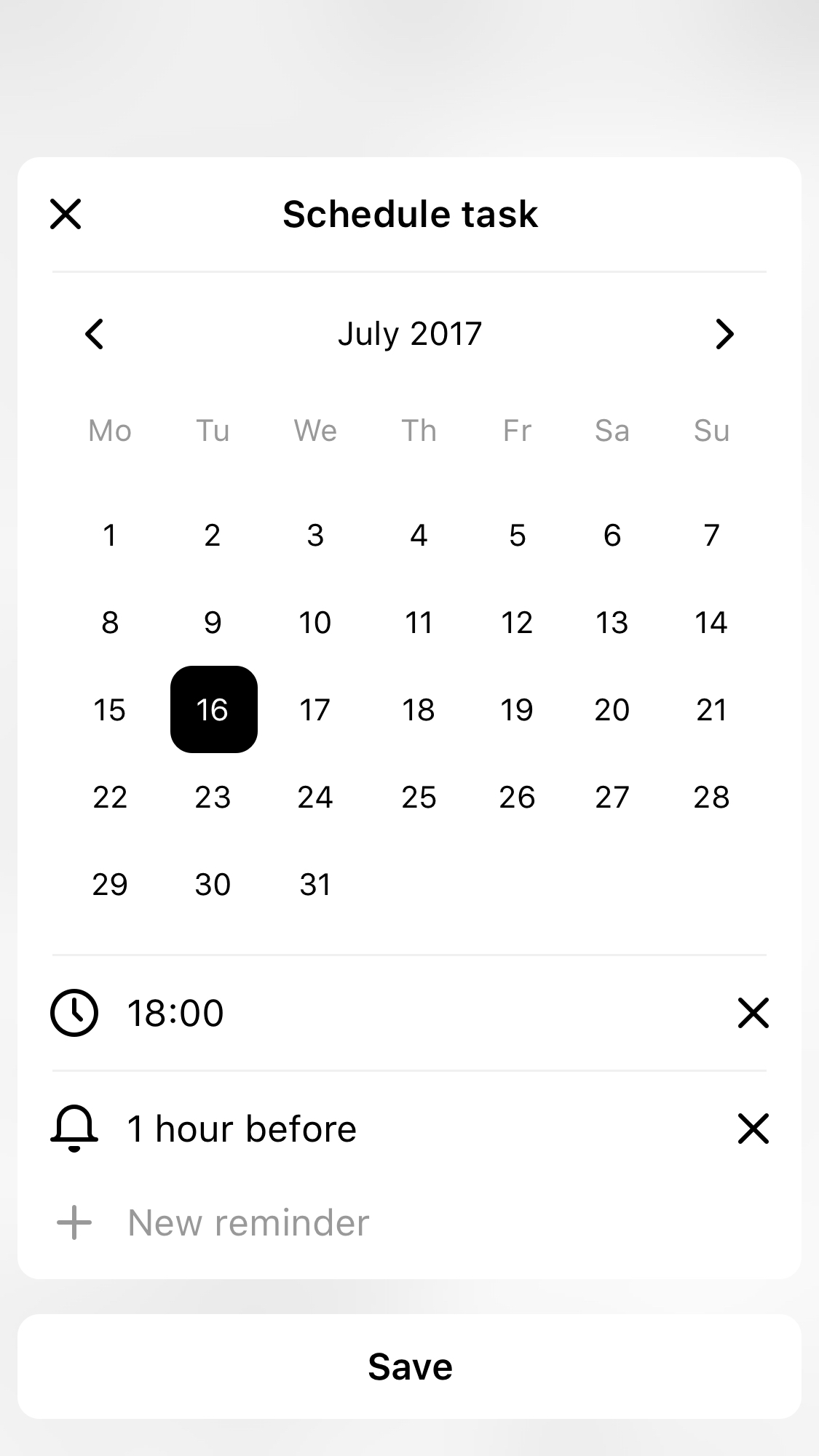
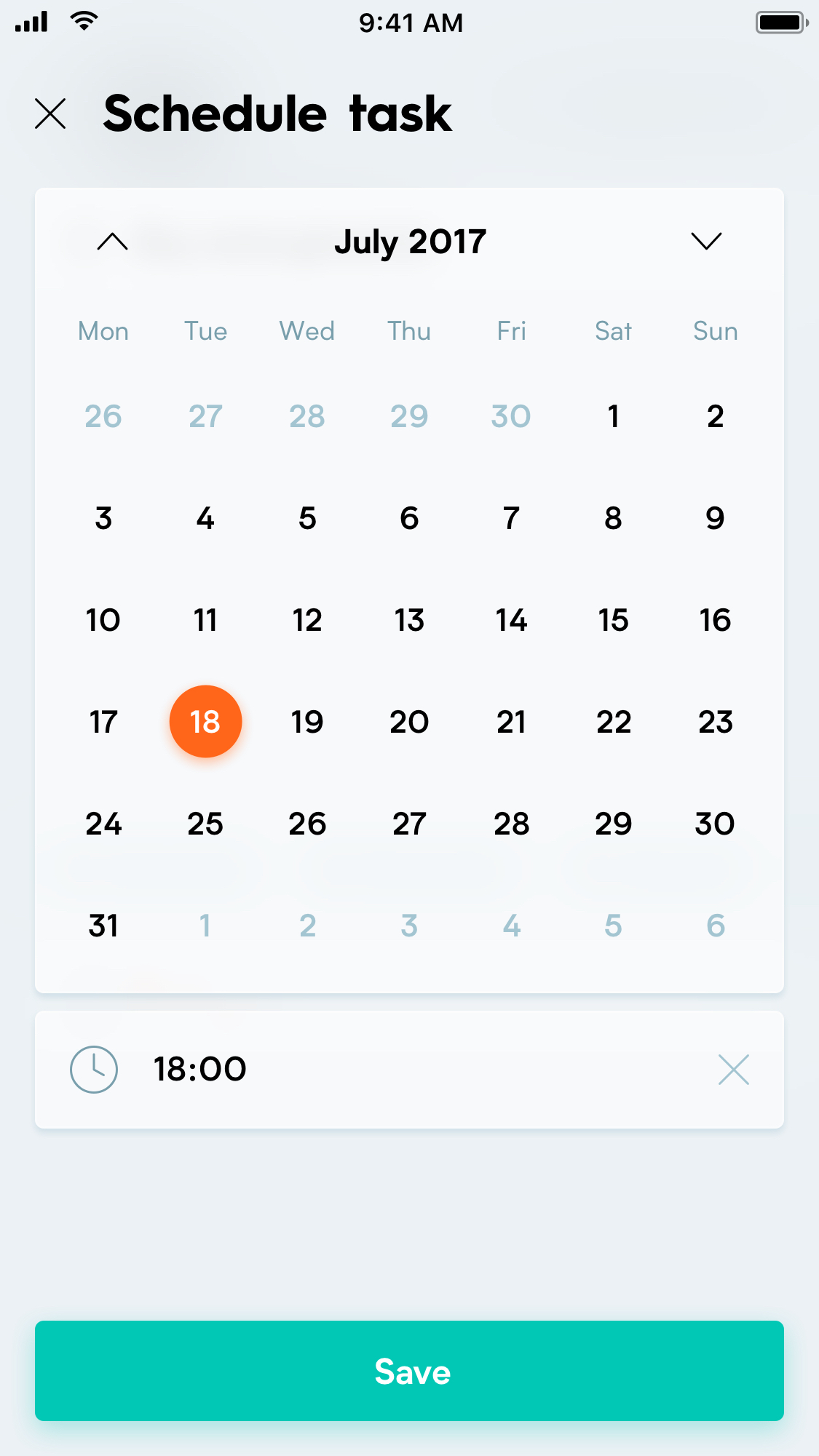
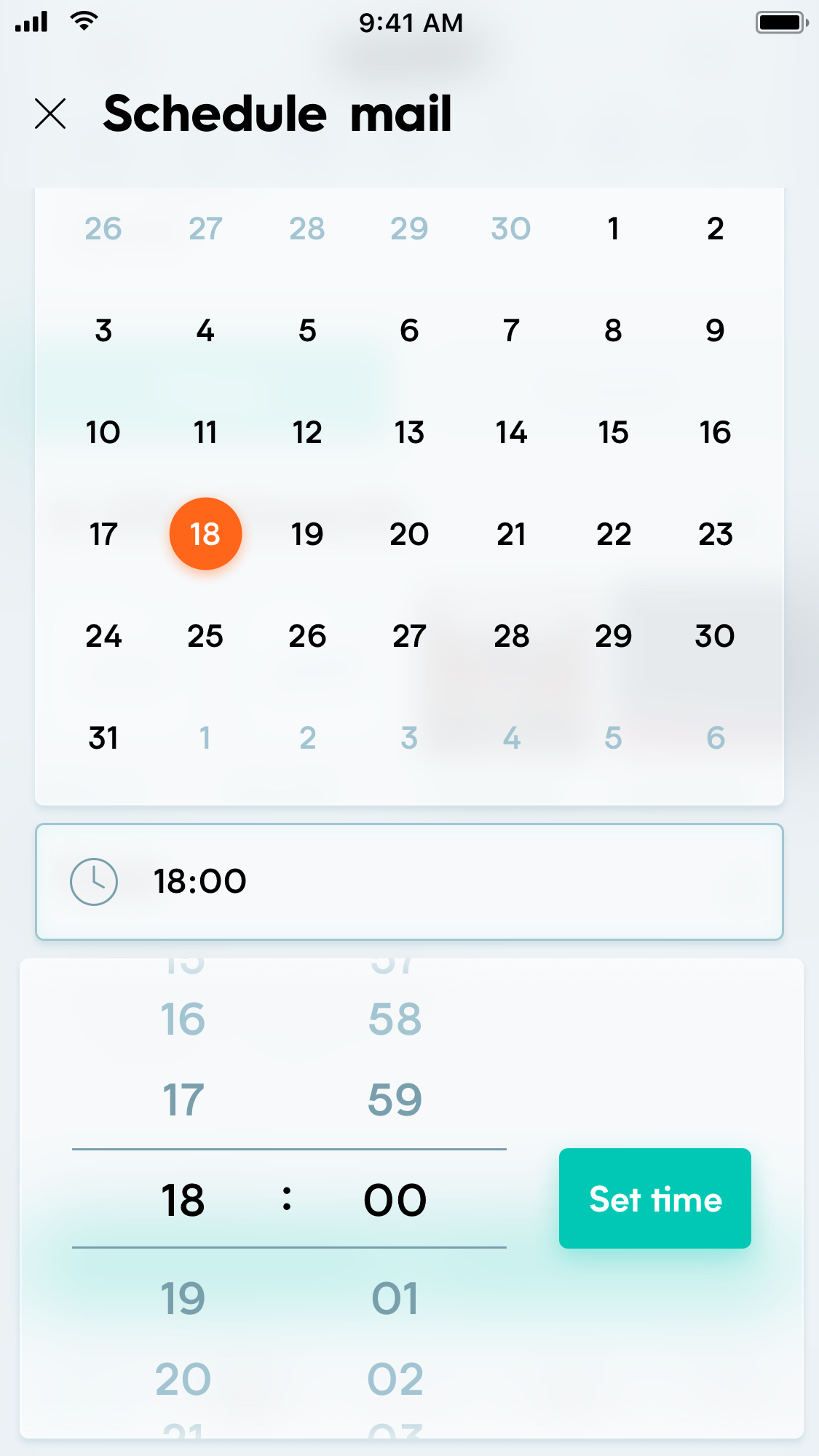
Schedule
Deadline
Reminder
Repeat
Note
Attachment
Met de add-on ‘Schedule’ kan er een taak worden ingepland voor een later moment. Dit zorgt ervoor dat de gebruiker zich eerst kan focussen op andere taken.
De add-on ‘Mail’ geeft de gebruiker de optie om een e-mail aan de taak toe te voegen.
Indien een taak betrekking heeft op een e-mail is het overzichtelijk dat ze op één plek staan.







Scroll voor meer schermen 👉
E-mail laag
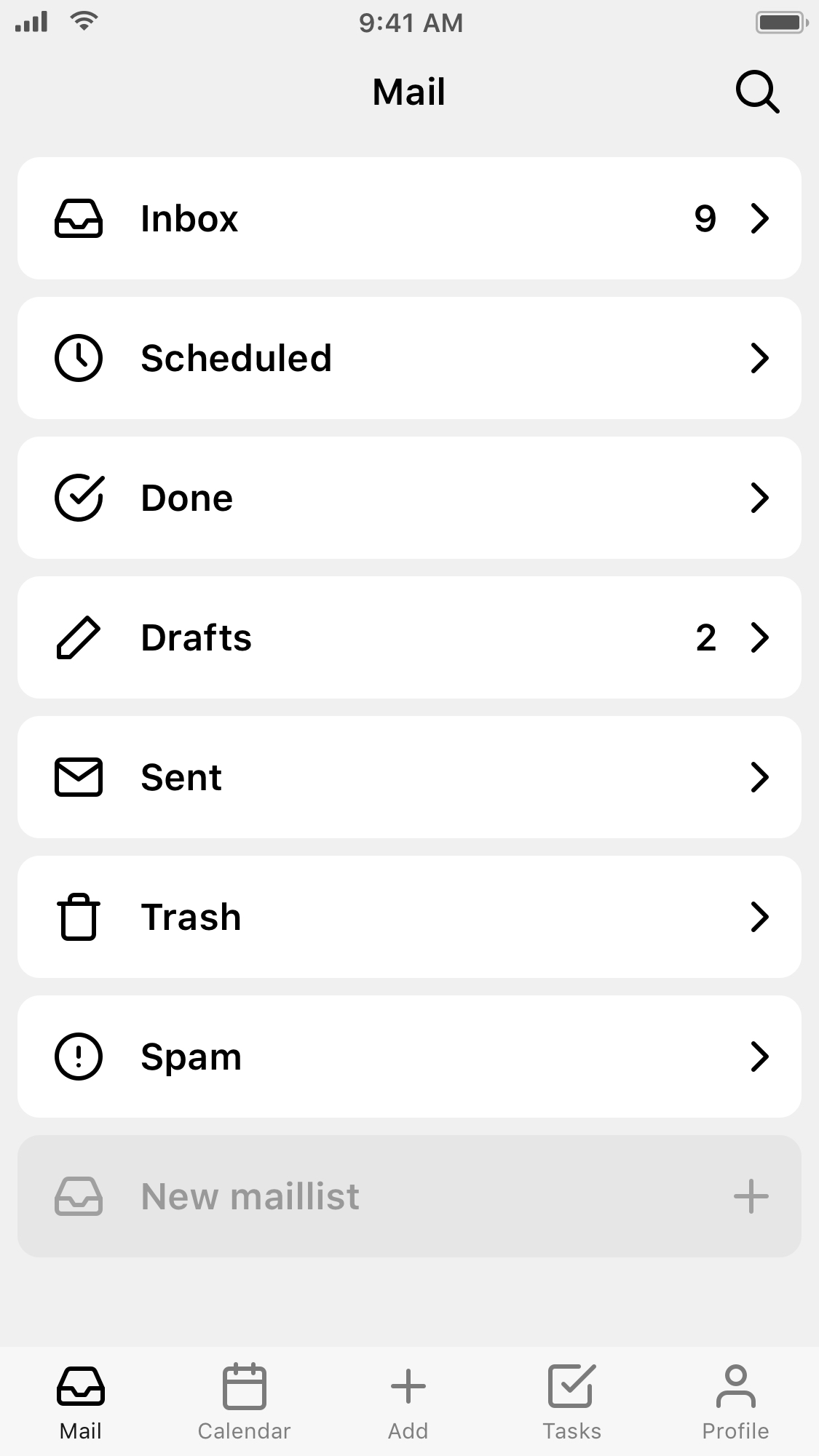
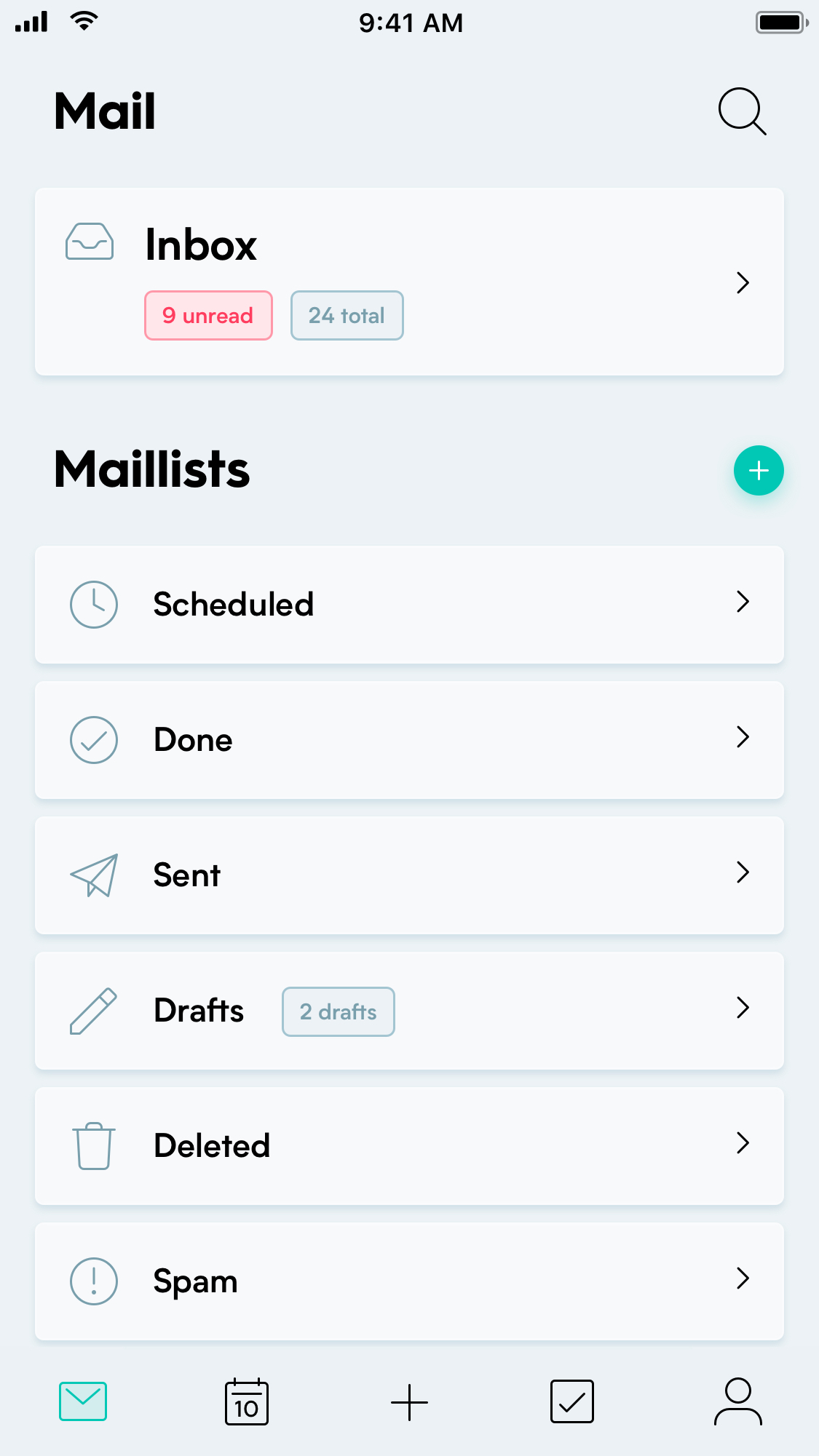
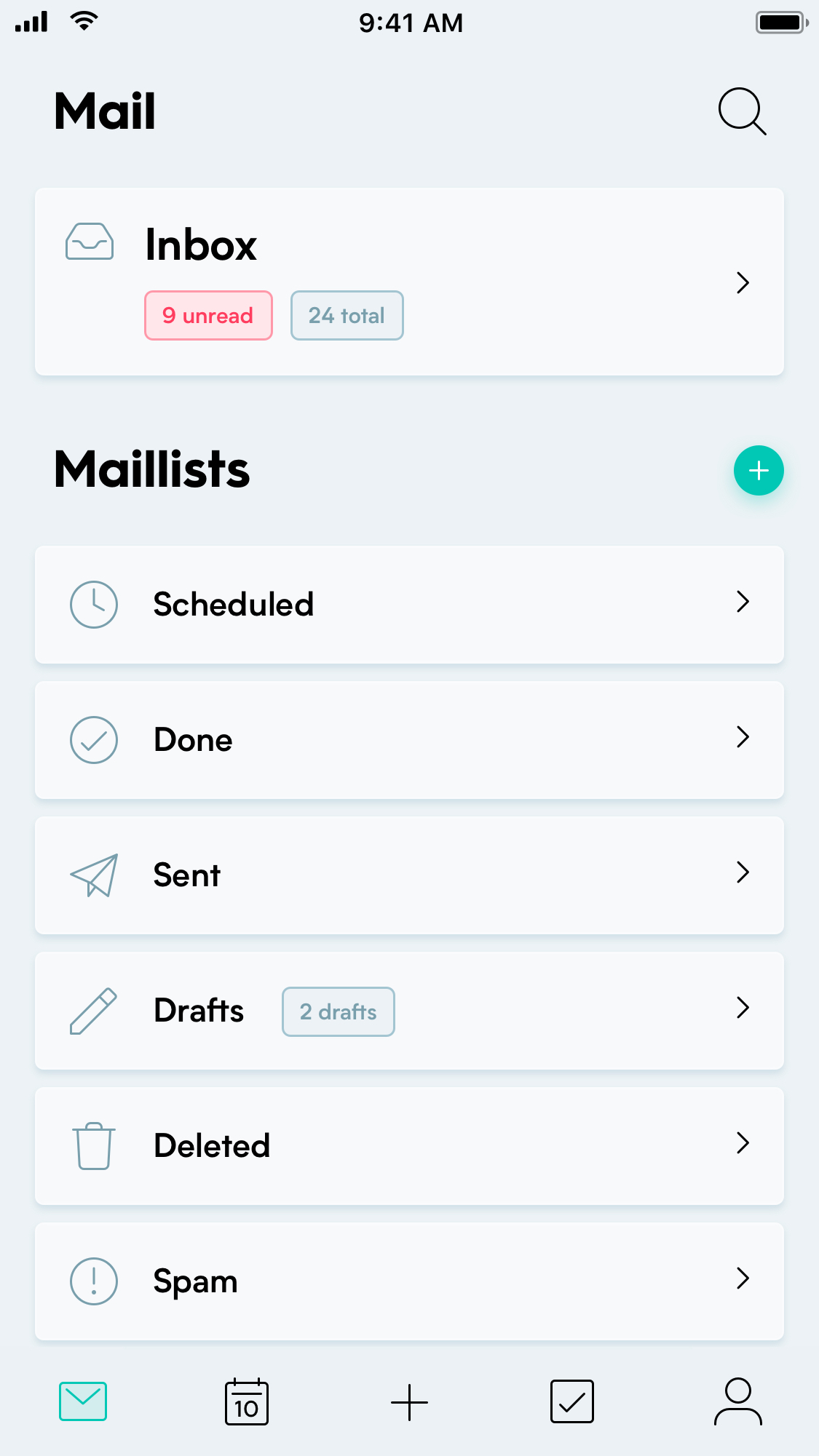
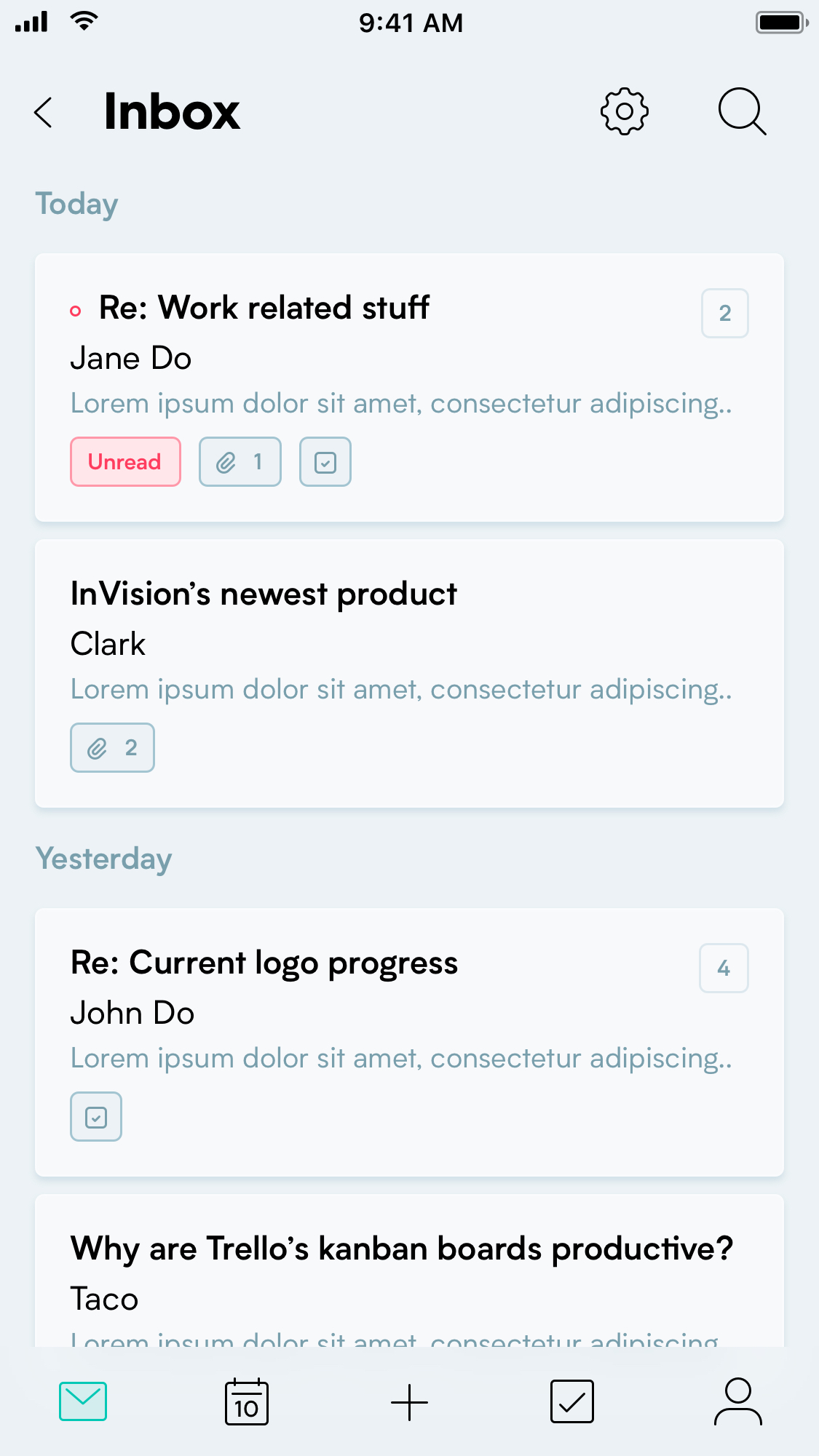
Hoofdscherm
Bovenaan het hoofdscherm staat de ‘Inbox’ prominent gepositioneerd voor een snelle flow. De inbox maillijst bevat twee badges. Eén voor de ongelezen e-mails en de andere voor het totale aantal. Beide badges
zijn een trigger voor een actie. De badge voor de ongelezen e-mails zet de gebruiker in gang om ze te lezen. De badge voor het totale aantal zet de gebruiker in gang om deze af te handelen. Het streven is namelijk om de inbox zo schoon mogelijk te
houden.
Hetzelfde geldt voor de badge bij de ‘Drafts’ maillijst, deze e-mails moeten nog verstuurd worden.
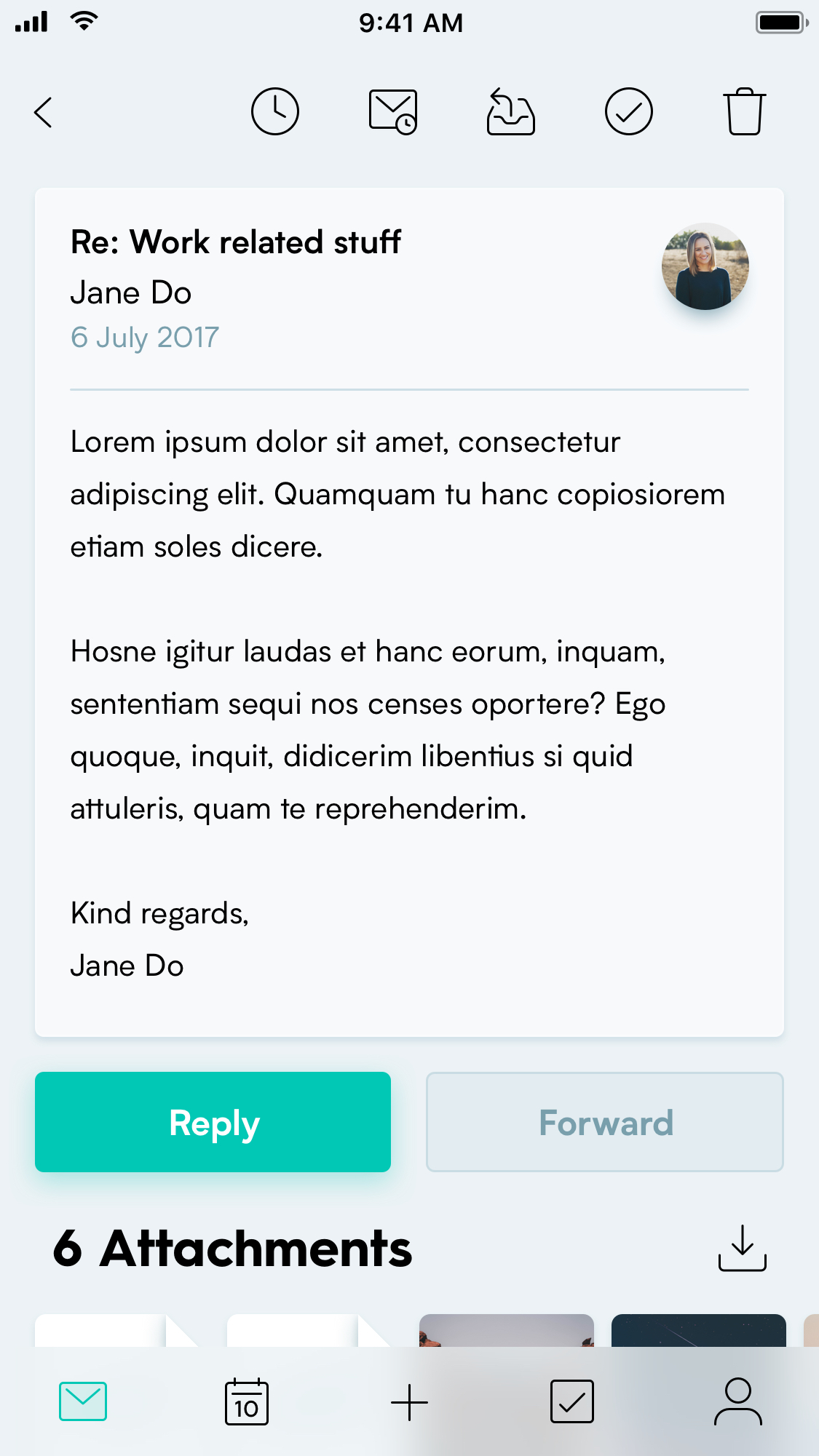
E-mail
Ook e-mails zijn opgebouwd uit meerdere onderdelen. Bovenaan is het bericht te zien met de mogelijkheid om erop te antwoorden of door te sturen. Daaronder staan de bijlages en de meegestuurde taak. Zowel de bijlages
als de meegestuurde taak kunnen geïmporteerd worden. Onderaan het scherm zijn de eerder verstuurde e-mails te lezen.
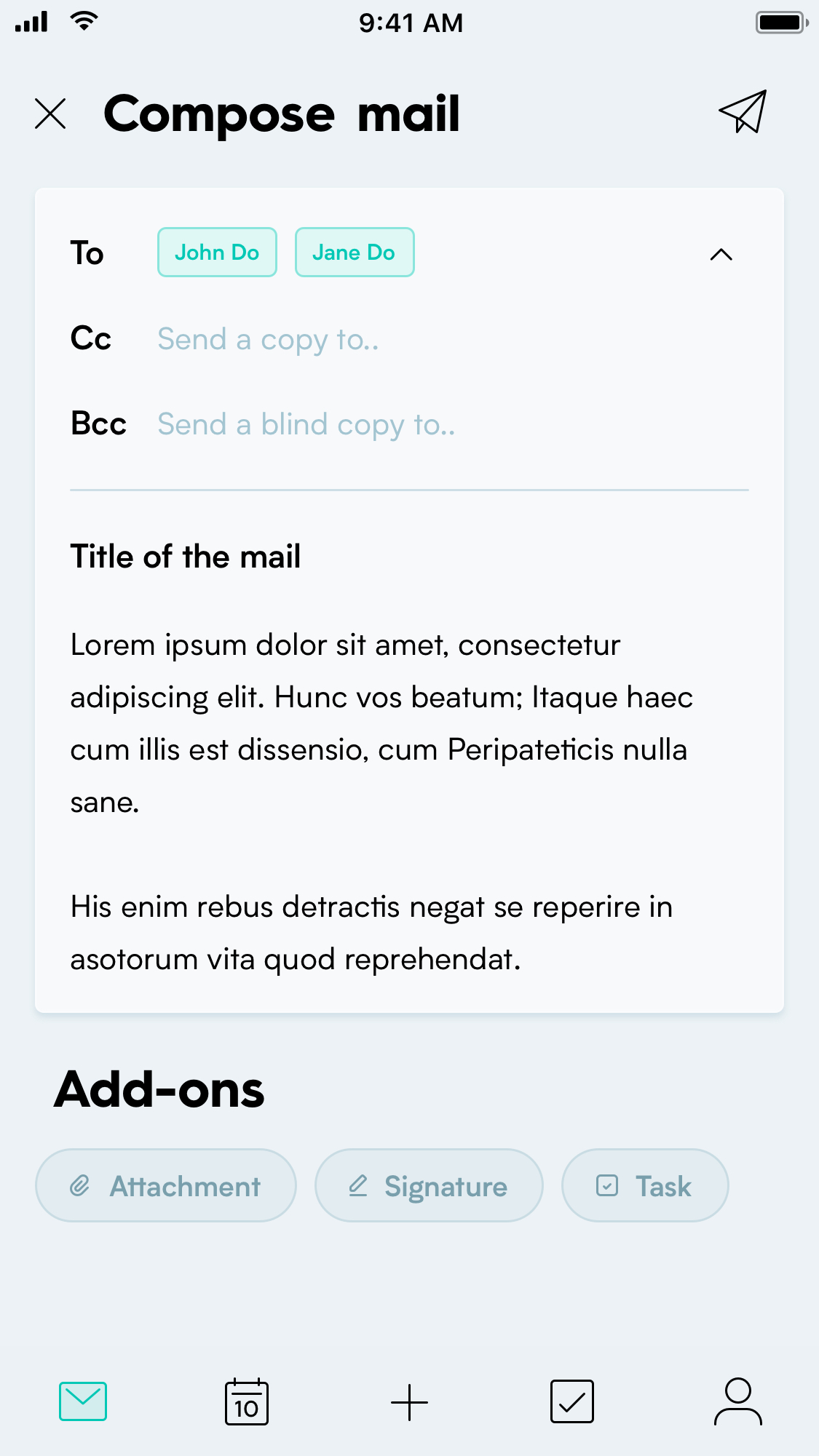
E-mail opstellen
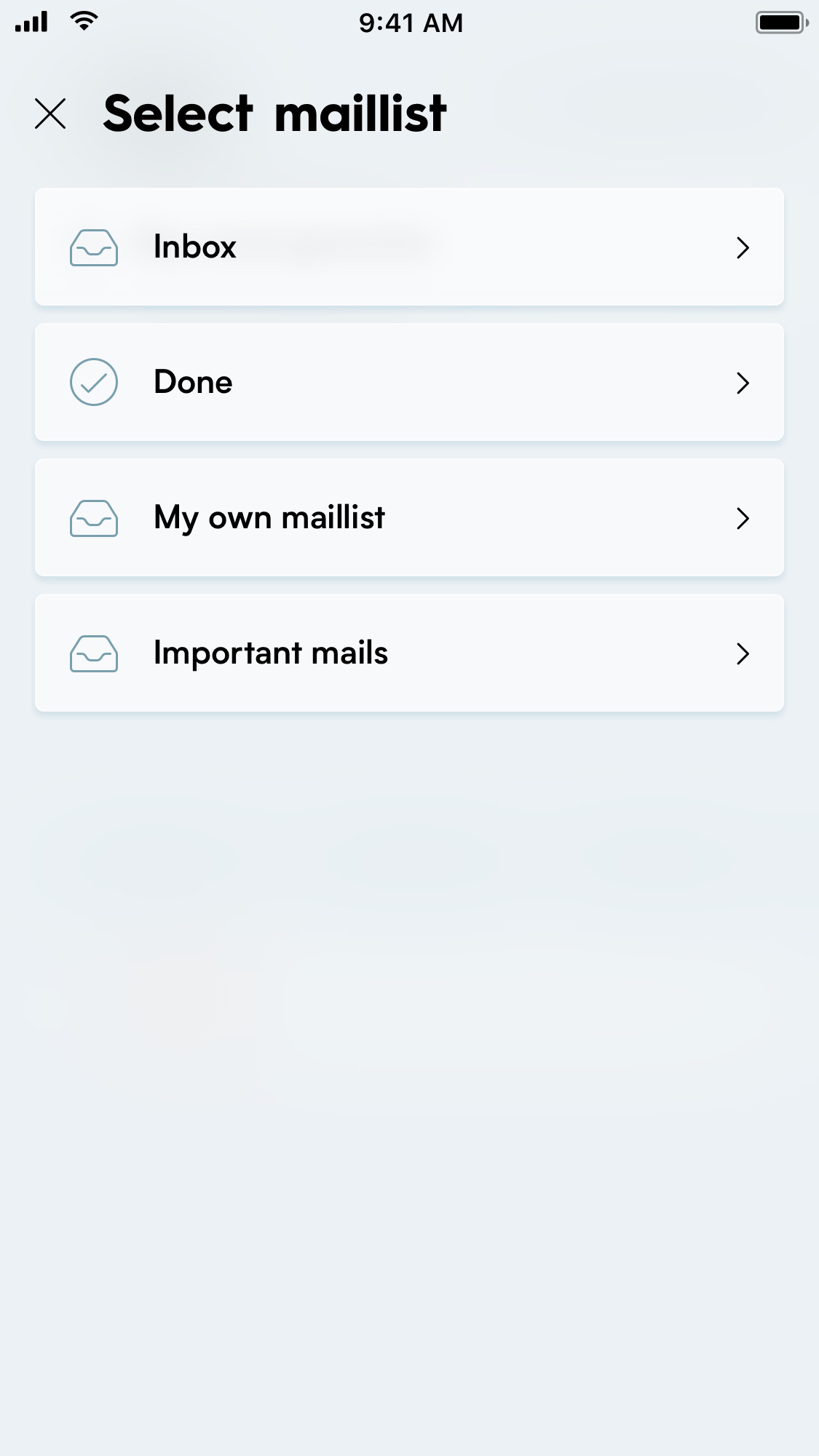
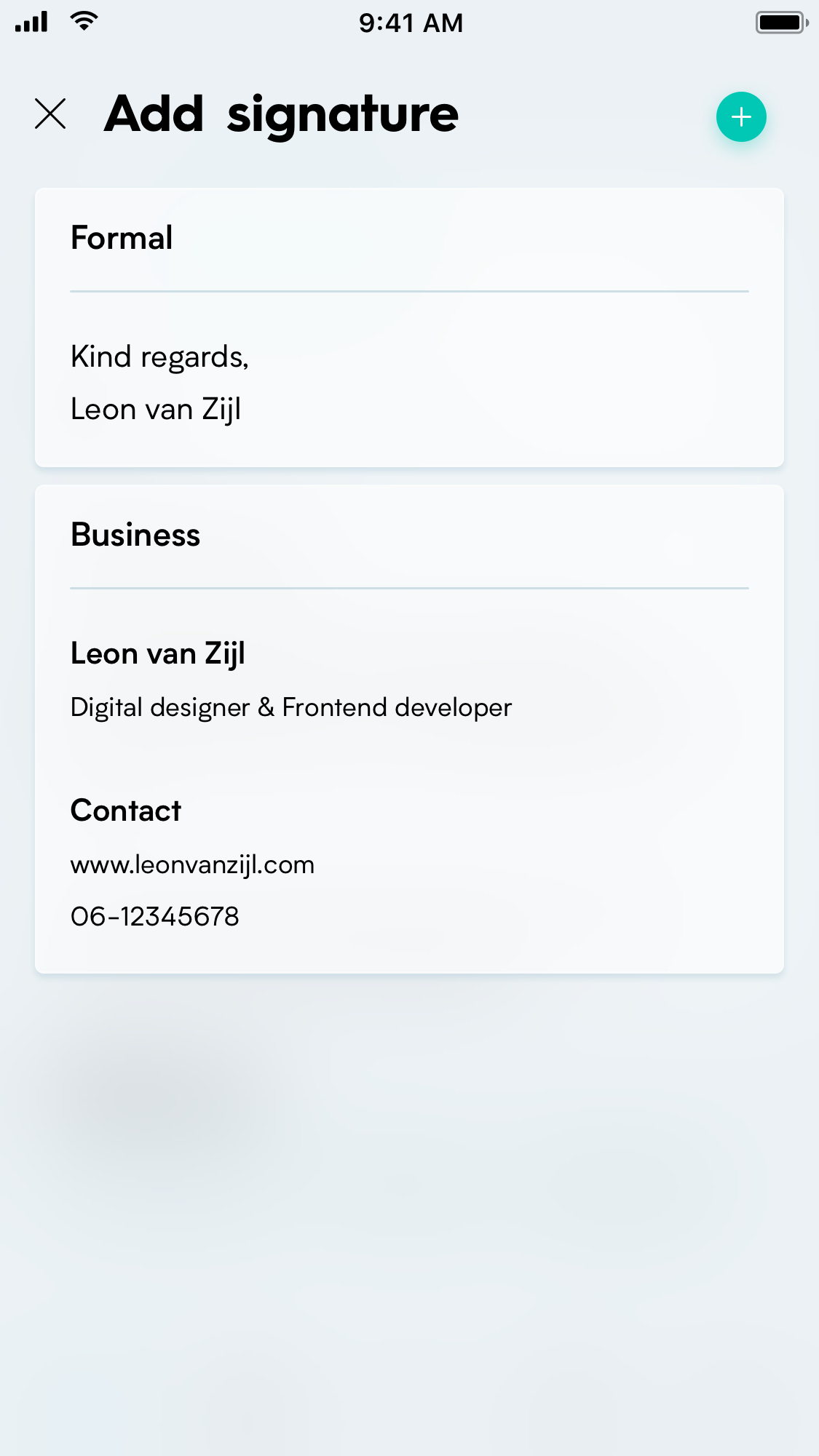
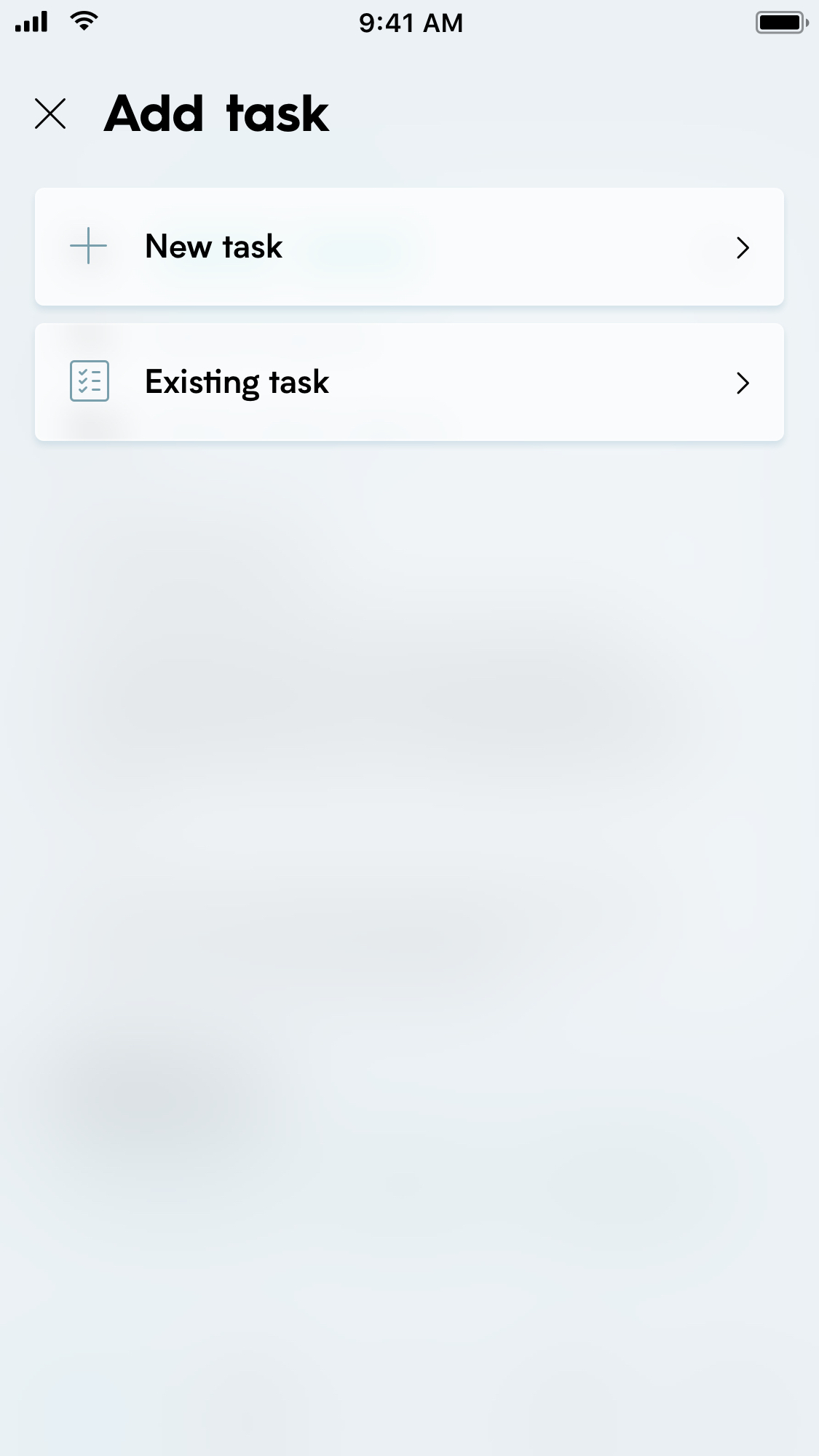
Ook e-mails hebben hun eigen add-ons, bestaande uit ‘Attachments’, ‘Signature’ en ‘Task’. Van tevoren opgeslagen handschriften kunnen met de ‘Signature’ add-on aan e-mails worden bevestigd. De ‘Task’ add-on
biedt de mogelijkheid om een taak aan een e-mail toe te voegen.










Scroll voor meer schermen 👉
Kalender laag
Hoofdscherm
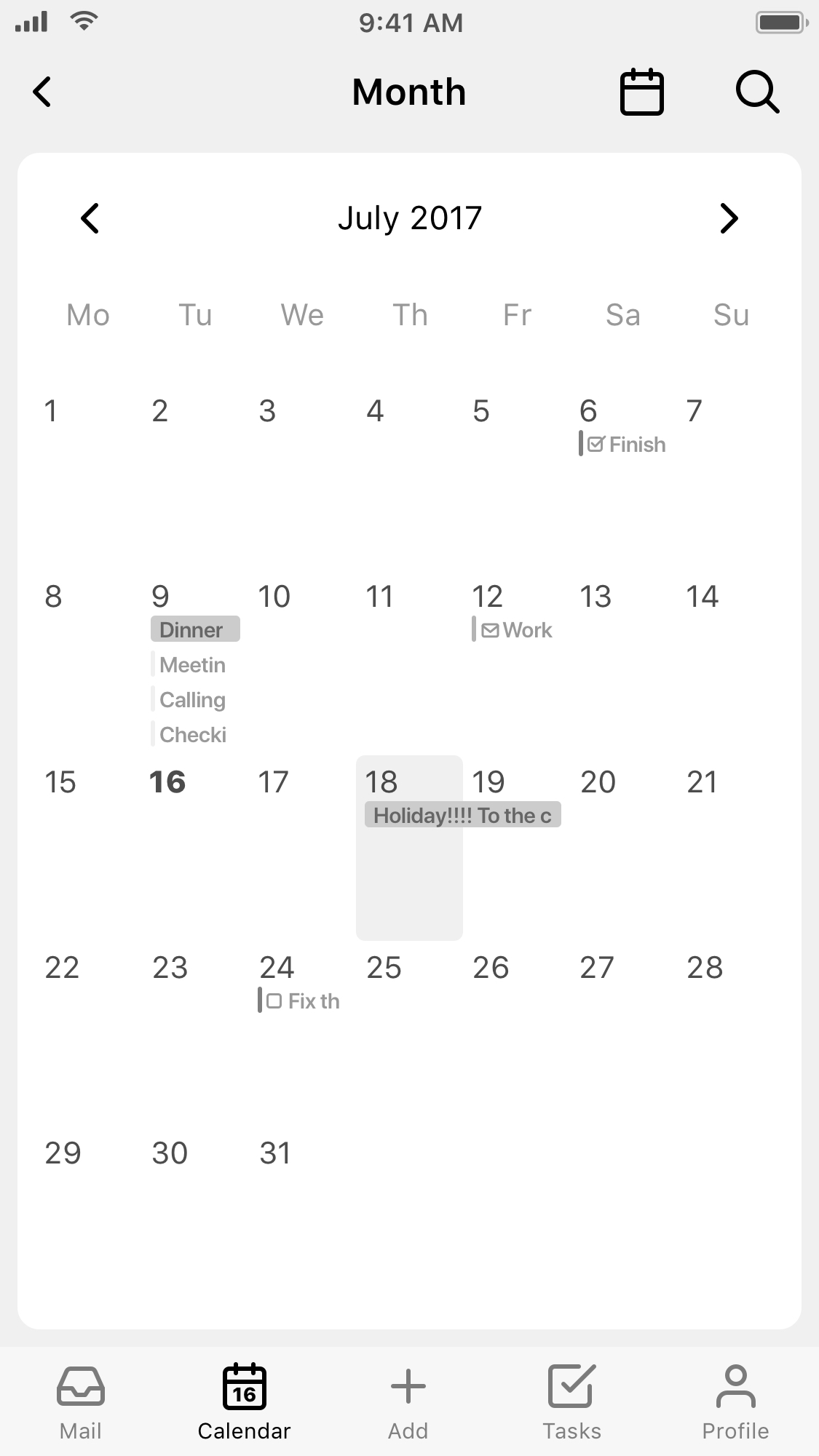
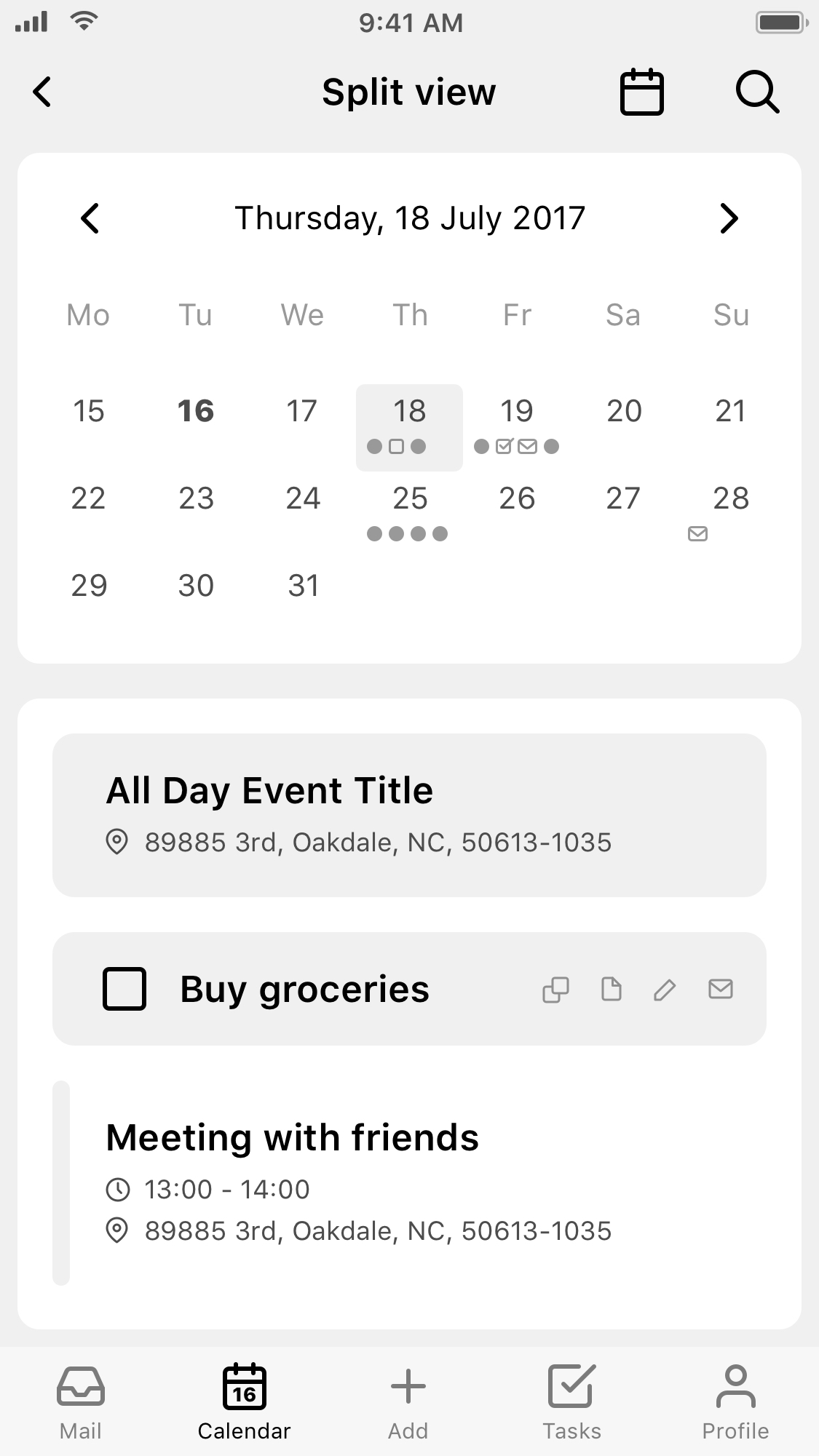
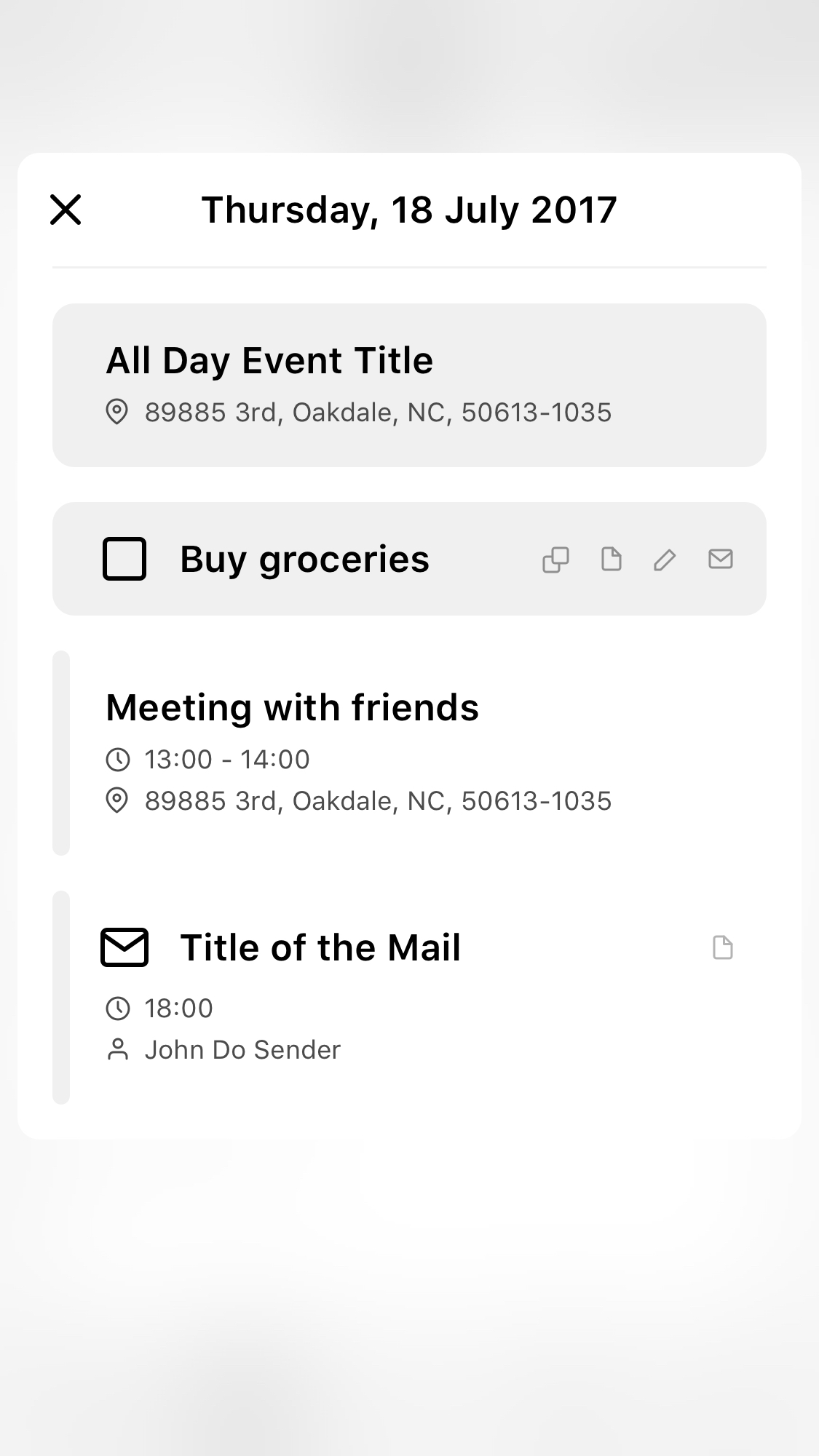
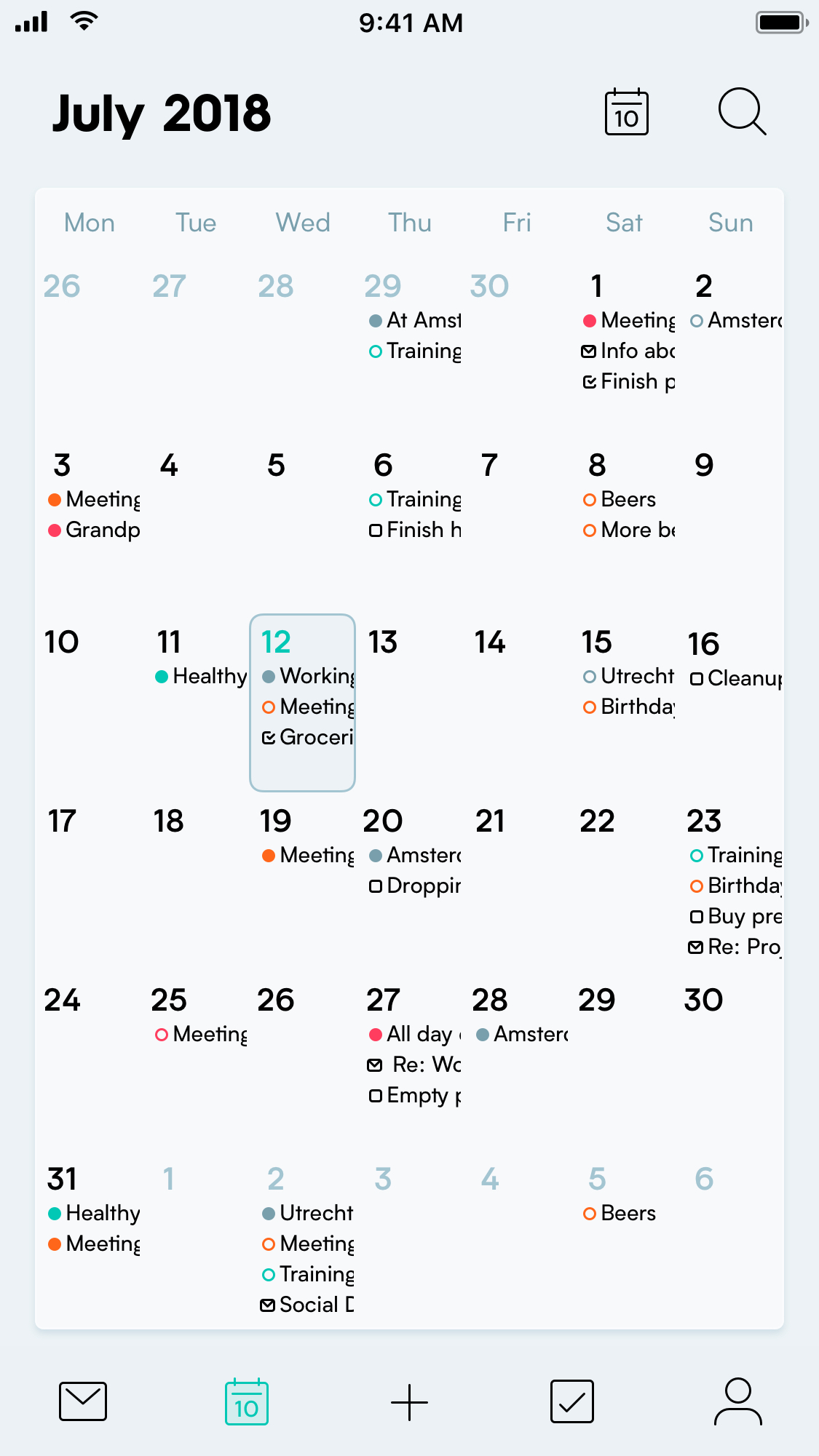
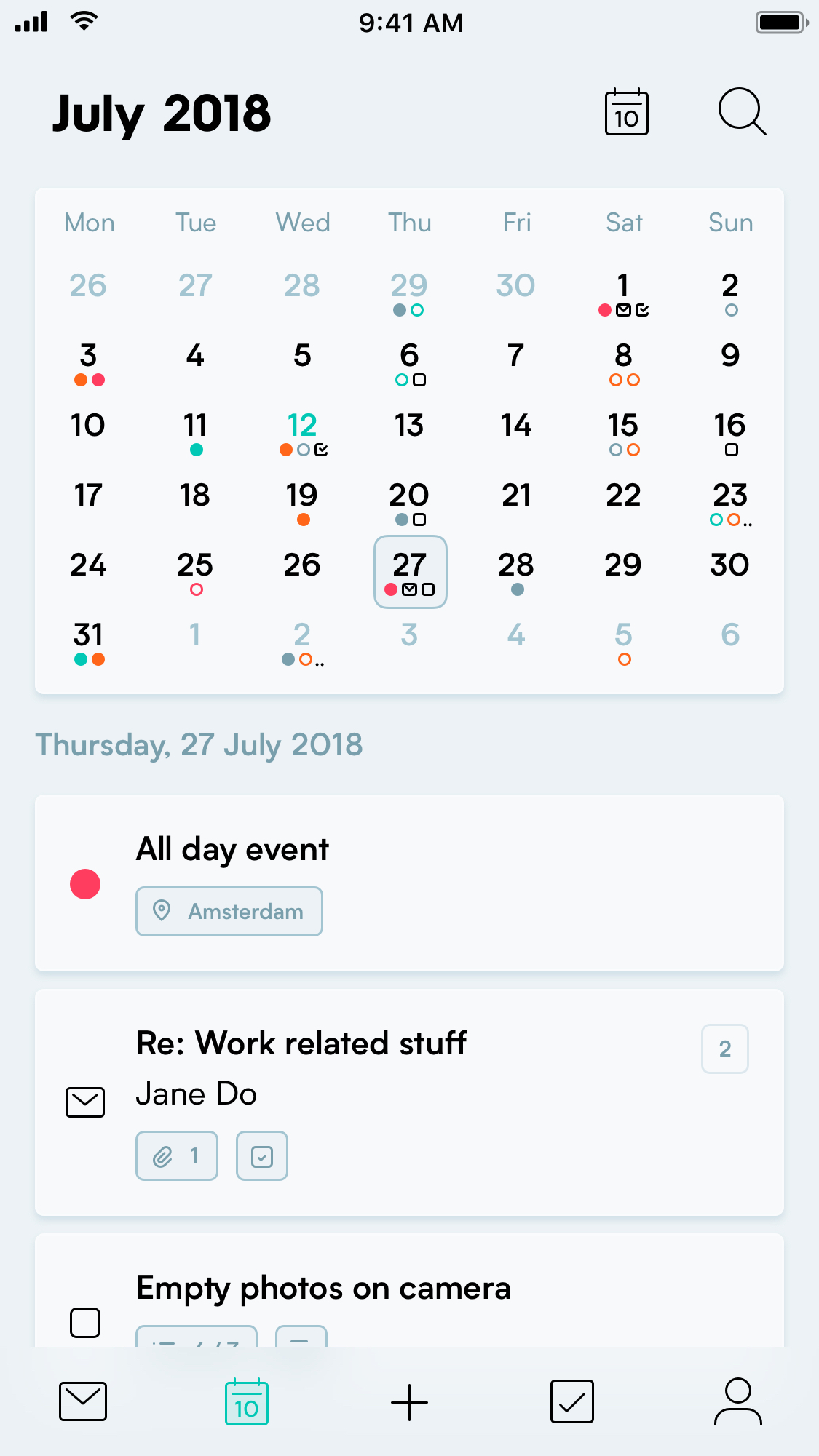
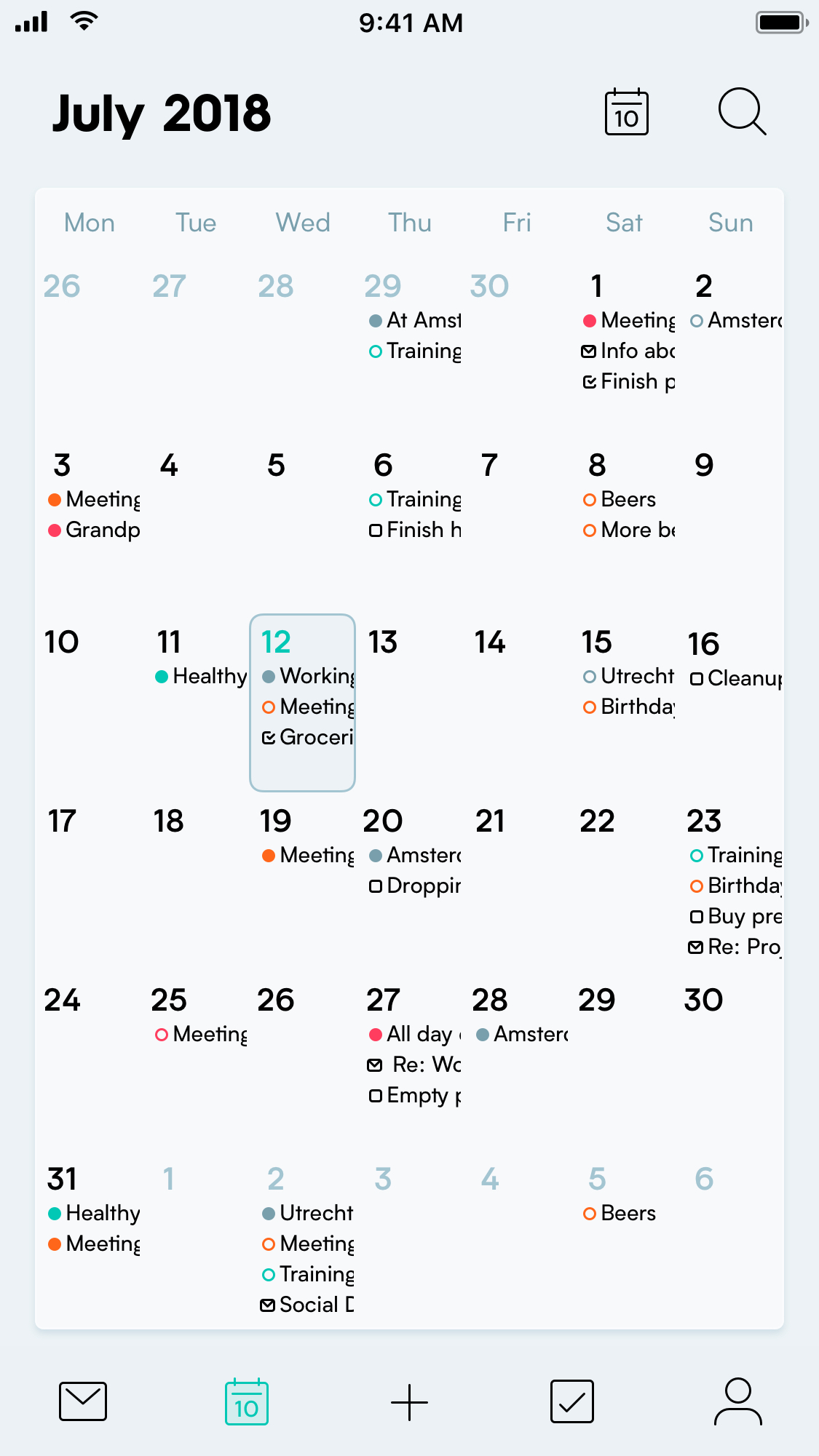
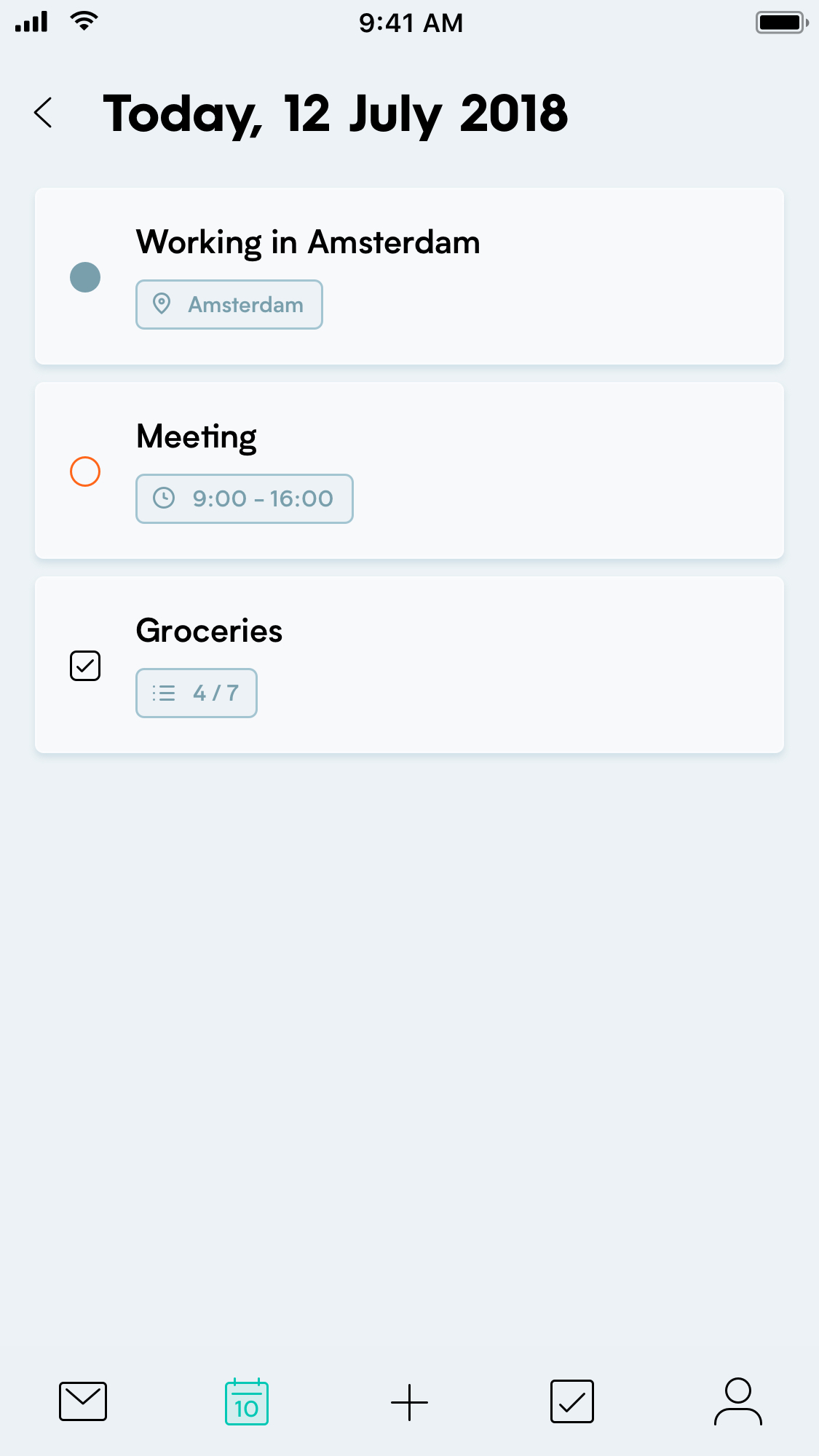
De kalender laag heeft twee hoofdschermen, een ingeklapte en een uitgeklapte variant. De uitgeklapte variant is een maand overzicht van alle afspraken, taken en e-mails. Er wordt in eerst instantie zoveel mogelijk informatie getoond. Zodat de gebruiker in een oogopslag kan zien hoe de maand verder zal verlopen. Uiteraard kan een specifieke dag ook bekeken worden en vervolgens kunnen alle individuele afspraken, taken en e-mails ook worden bekeken.
De
ingeklapte variant toont minder informatie op het maand overzicht maar geeft direct alle afspraken, taken, e-mails in een lijst weer. Vanuit de lijst kunnen de individuele afspraken, taken en e-mails bekeken worden.
Ingeplande taken en e-mails
Normaal gesproken wordt de gebruiker niet lastig gevallen met de ingeplande taken en e-mails. Echter worden deze wel binnen de kalender laag getoond. De reden hierachter is dat er een duidelijk
overzicht moet ontstaan van alles wat gebeuren moet én van alles wat er komen gaat. Dit zorgt ervoor dat er niet meerdere afspraken, taken of e-mails op dezelfde dag worden ingepland zonder kennis hiervan te hebben.



Scroll voor meer schermen 👉
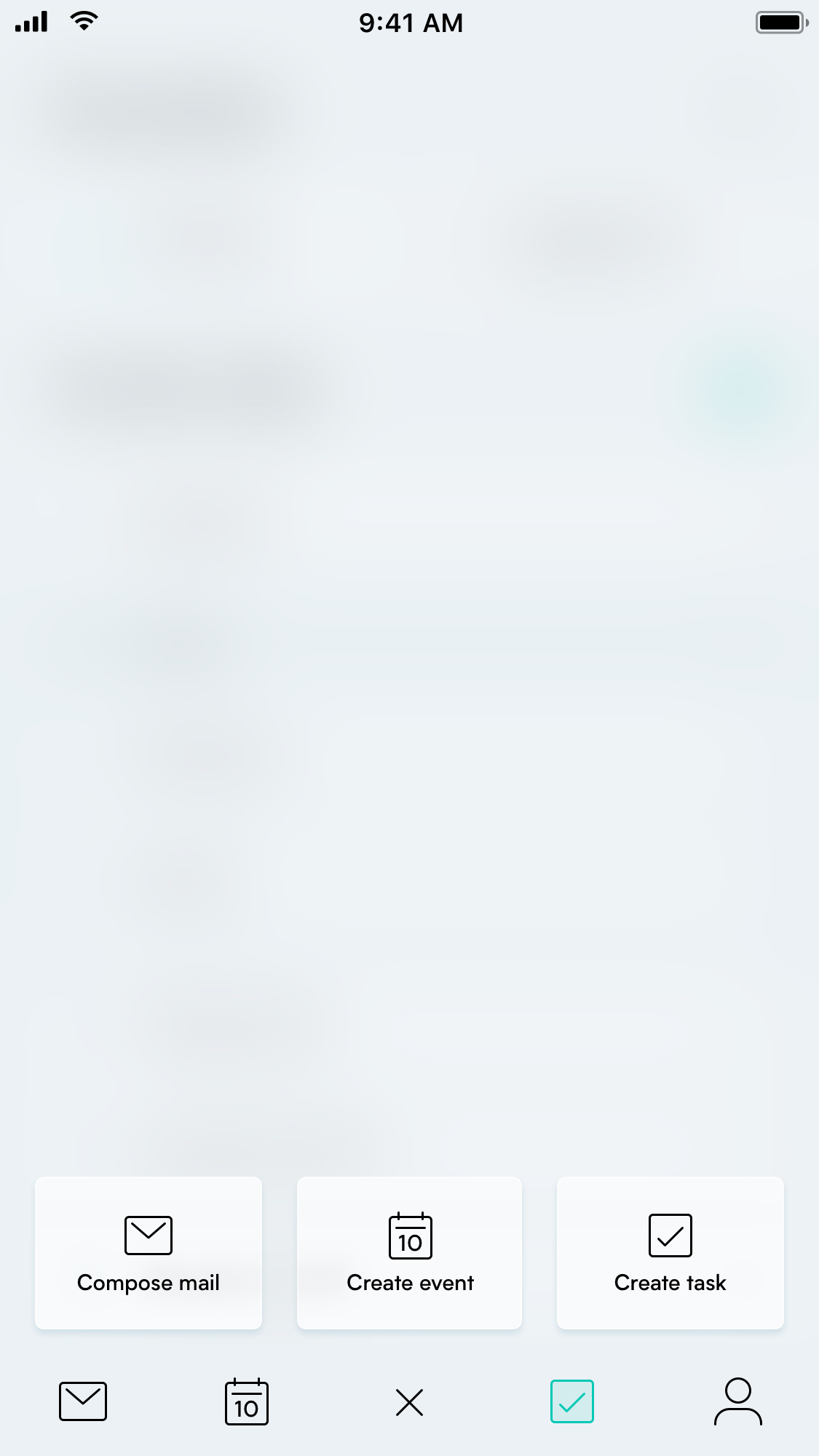
Creëren van nieuwe afspraken, e-mails en taken
Het creëren van nieuwe afspraken, taken of e-mails heeft een universele positie gekregen. Vanuit de tabbar kan het menu worden geopend waarbij de gebruiker kan kiezen wat er gecreëerd moet worden. Dit werkt binnen elke laag hetzelfde. Het uitvoeren van de actie kan ook versneld worden door de creëer knop ingedrukt te houden en met de vinger naar de desbetreffende actie te swipen.
Bevindingen
Opgestoken van het project
Het toelaten om aan verschillende onderdelen van het project te werken. Als je te lang aan het wireframen bent helpt het om alvast een gedeelte te ontwerpen.
Een georganiseerd werkproces verhoogt de productiviteit. Door het gebruik van Trello
en Dropbox Paper heb ik dit onder andere bereikt.
Niet teveel vast blijven zitten op de kleine dingen. Details zijn belangrijk maar je moet het geheel niet uit het oog verliezen.
Reden voor het project
Layers App is een concept dat ik heb uitgewerkt als persoonlijk project. Ik ben aan dit project begonnen omdat het mij leerzaam leek, maar voornamelijk omdat ik een probleem zag waar nog geen oplossing voor was bedacht.